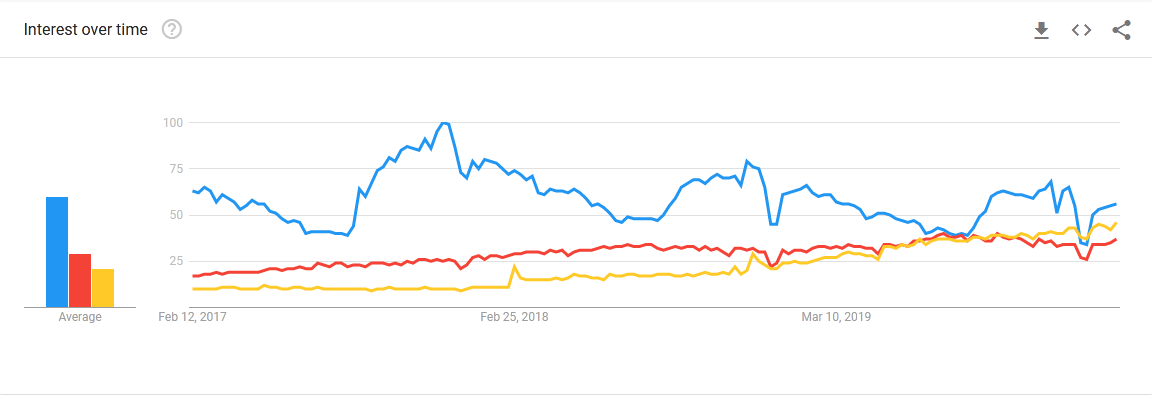
Custom mobile app development has a variety of options for every business module. Out of all these technologies contributing to app technology, Cross-platform app development has shown a high raise in the graphs. Many of you have might have heard about React Native, Flutter, and Ionic. But you may have some doubts regarding these frameworks. When all of them provide a single codebase then why are they so different stages at various stages? Let’s find out few reasons to clear the importance of each of them by having a comparison: React Native vs Flutter vs Ionic.

Advantages of React Native Application
React-Native is an open-source platform which means all the documents and other codes can be available free to everyone. Developers in doubt can clear their queries with the community experts. Experts and other developers can share their code and create portfolios. This encourages the other developers to write better code. One of the best advantages of React Native is that one doesn’t have to build the mobile application on both Android and iOS platforms. With a single code, apps on both platforms can be built. React Native has more JavaScript libraries than other cross-platform frameworks. The mobile applications built in React Native are more responsive, user-friendly, less load time with a smoother feel.
Developers often find it hard to integrate third-party plugins into applications. React Native allows both Native and JavaScript modules. The Live and hot reloading feature provides an ease to the developers to work and saves time.
Which is the Top React Native Tools to Accelerate React Native App Development?
Tools play a vital role in app development speed. To all the developers using the React Native tool, it is important to consider major key points before developing React Native applications. Therefore, here are some of the tools which enhance your app development process and ease up the work. When you hire React Native app development company or React Native developer, make sure the developer is well familiar with these tools.
2.1 Atom:
It is an open-source text editor developed by GitHub. This tool is free and supports all operating systems. The best option it will provide is, it allows the user to choose several open-source packages to add more features and functionality to the application.
2.2 Nuclide:
It is again a free and open-source react-native tool with built-in support for Flow. It includes inline errors and jump-to-definition features. This tool was developed and released by Facebook in 2015.
2.3 Visual Studio Code:
It is one of the robust React Native source code editors developed and released by Microsoft. It supports some other languages such as C++, C#, Java, Unity, .NET, Python. It also supports all types of Operating systems like Mac, Linux, and Windows.
Other similar tools: Flow, Expo, Redux, NativeBase, Ignite, ReduxSauce, ESLint, InVision, Adobe XD.
Why Use Flutter in Mobile App Development?
Flutter was released by Google and soon became a hot topic in the IT hub. This cross-platform framework allows developers to build the application in a much easier way. Similar to other cross-platform frameworks, it also allows a single codebase approach for mobile app development. It’s an open-source platform and is free for all the developers to share their code with the other developers. You may also ask for help with the community. Likewise, the developers have surplus options for app development. Anybody willing to work on Flutter and can easily learn the Dart language. Developers can create their own widgets which will make the app customization much quicker and increase the app performance. The best about flutter is, it has a wide range of designing options that give a rich feel and enhances the user experience. When you hire a Flutter app developer, the developer replaces the Android and iOS developers; and act as a one-man army to succeed in the app development. These are the reasons why Flutter is ideal for cross-platform app development.
How Much Does Flutter App Development Cost?
As mentioned in the previous section, Flutter is a free and open-source platform, so developers get a wide variety of designs. This consumes less time. Now you don’t have to waste more money on the visualization of designs. You can easily choose your best designs from the pool of Flutter. Secondly, customers spending to hire Android and iOS developers separately has good news. Flutter is a cross-platform framework. Therefore, users can hire Flutter developers and make the application on both platforms. Flutter has a hot reloading feature that simultaneously shows the output. This requires fewer efforts in coding and hence one can hire an intermediate tester rather than any expert team. Other various factors on which Flutter cost depends on:
- Third-party integration plugins
- Development architecture model
- Number of advanced features
- Location of the hiring agency
- App complexity
Flutter app development is cost-effective and offers numerous options for customization.
React Native vs Flutter vs Ionic: Key Differences of Cross-Platform Frameworks
Dart is the programming language which used in Flutter whereas JavaScript is majorly used in React native. Therefore, React Native is used widely than Flutter. In terms of architecture, Flutter has native components in it. Therefore, it does not have any bridge communication whereas react-native use bridge communication with help of JavaScript (for native modules). This activity of react-native may lead to poor performance. Flutter has improvised documentation and CLI support whereas reacting does not. When talking about APIs and UI components, Flutter app development offers a rich feel, and React Native is too much dependent on third-party libraries which may cause hindrance. Ionic framework allows the development of native-like apps using web apps with HTML, CSS, and JSS. In addition to this, the developers get benefited from re-use or re-code the existing codebase.
That’s how you can differentiate the following frameworks: React Native vs Flutter vs Ionic to choose the best for your app development project in 2021.
Why Should Android and iOS App Developers Consider Flutter?
iOS build in Objective C and Swift language. The high performance of the Swift-based application depends on components that are developed natively. The Flutter has all the components package, which means no native development is required. iOS technology’s dependency management is dependent on a third-party tool like CocoaPods. Here in Flutter, it has its own dependency management tool called Pub.
In Android, Gradle is a commonly used tool for the Android development process. But it takes too long for development. Flutter requires Gradle only at the beginning level of the app development process, it does not need Gradle for complete app restarting the process. Hence, it is proved that Flutter dominates Android in the future. Comparatively, Flutter’s performance in observed much better than Native. UIKit is a native framework that is used for creating UI elements for Apple. It supports all types of documentation and animation. Flutter’s UI component package has stateful and stateless widgets that make easy customization and increase the pixel-perfect output.
Benefits of Hybrid App Development With the Ionic Framework
Ionic framework is an AngularJS based structure that allows the developer to use the combinations of programming languages and help in building perfect UI designs. The Ionic is majorly used to make the users operate smoothly in order to fulfill the purpose of application development. This platform provides mobile-optimized components for the web. It is also easy to manage the code when the app is built in the Ionic framework. Managing the code makes the app accurate and boosts the productivity of the app and reduces the development cost as well. Ionic takes less time and resources to create an app. Eventually, the app turns out to be more user-friendly and high-performed. One can take the best advantage of mobile app development with the Ionic framework. Whether creating a website or an application, the first choice for designers is AngularJS. AngularJS provides extensions to HTML which are useful for the designers. AngularJS is ideal to develop program-based applications. With a wide variety of easy plugin installation, Ionic is the highly standardized and essential part of Ionic application development.
What is the Cost of Developing App with Ionic Framework?
The Ionic requires the knowledge of HTML, CSS, JavaScript, which is known by many developers. It is easy to find the developers for your Cross-platform app development. With a wide variety of developers, you can negotiate the cost as well. The best UI designs are made with the Ionic framework. Therefore, again we have a large number of options available to design our UI/UX. Since it is a single codebase, therefore it is cost-effective. It also proved easy third-party plugin installation without any hassle. The integration of AngularJS and Ionic is easy to manage which means you can efficiently update or upgrade your application.
The cost of building an app using the Ionic framework should be quite less and output should be fine and user-friendly. The rest of the cost-related factors depend upon the plugin, complexity, number of features, and location of the hiring agency. Hence, you can hire an Ionic app developer at a very good cost.
How do I Hire On-site Ionic App Developers in the USA?
When looking to hire certified and budget-friendly developers, people prefer hiring developers from Asia. To be more precise, India has highly qualified developers who have marked their best performance in the IT hub to date.
If you are looking for Ionic developers which fit your pocket size in the USA. Then you have the best option to hire on-site developers from these Asian countries. The NineHertz has pride in onshore Ionic developers working efficiently for the last 11 years in the USA. Contact these companies, fill the form, share your requirements, they will come up with a list of candidates suitable for your business. Choose the best one for you and start the on-site work. These developers are cooperative and have high knowledge of the Ionic framework. Likewise, you can simply hire on-site developers from the globe at a nominal cost.
Don’t forget to like and share this post!
Great Together!



![Native Vs Cross Platform Mobile App Development [2024 Guide]](https://theninehertz.com/wp-content/uploads/2020/11/Native-vs-Cross-Platform-Development-Pros-and-Cons.jpg)





