In today’s world with each passing day, a new innovation is taking place in the area of web development. Since the past years, the experience of using the web has evolved unimaginably. With each passing day, users started demanding fast-loading websites, complete content on a single page, etc. To offer such incredible and never-seen-before features, many changes were introduced in the digital world. One such path-breaking and game-changing revolution in web development is single page application development services.
Single-page applications have become the fundamental part of the modern javascript model. These applications are no less than a wonder for the users by offering an amazing user experience, faster speed, and no page refresh. SPAs have become an integral part of the daily life of the people. Facebook, Twitter, Gmail, Google Maps, and Google Drive are the most popular single-page application examples that are used by millions of users every day with great ease. These apps have paved the way in popularizing single-page app development.
What is a Single Page Application?
Single-page applications are apps that allow users to experience the web pages like never before. These apps work inside a browser and eliminate the need for page reloading during use. SPA is the one web page that users visit that loads other content using JavaScript.
SPA makes requests for the markup and data individually and provides pages right in the browser. This process becomes possible using high-level JavaScript technologies like AngularJS, Ember.js, Meteor.js, and Knockout.js. SPAs help keep the users in a seamless web space where content is presented in a simple and effortless manner. The main objective of SPAs is to serve an engaging and excellent UX by creating a natural environment.
To understand this better, let’s take an example of one popular SPA with which all the users are familiar. When users browse their email, they don’t see many changes during navigation, like the sidebar and header remain unchanged as they browse their inbox. By this, we can conclude that in SPAs only a little information is required to be updated at one time. Here, presentation logic is executed on the client-side and the visual structure of the web app remains uniform with newly requested data that gets refreshed in the background.
Want to Create Your Own SPA
Our app developers and business analysts will provide you with a free project cost estimation.
Connect Now
How Does Single Page Application Work? [Architecture]
After reading so much about single-page application development, it is important to learn about Single page application architecture and how it works. SPA architecture contains two technologies:
- Client-side technologies like Angular or React
- Server-side technologies like node.js
To support these two technologies Static Site Generators are used alongside.
In order to render the sites while presenting them to the users, three kinds of rendering mechanisms are used:
Client-Side Rendering
The steps for client-side rendering are:
- Initially, the client will send a request to the server for an HTML file.
- The server immediately responds with an HTML file linked with styles and scripts.
- The user will see an empty page while executing js.
- The application retrieves data, creates views, and adds it into DOM
- The application is all set to be used by the user.
Server-Side Rendering
- Initially, the client will request an HTML file from the server.
- The server would retrieve all the needed data.
- The server will create an HTML file and transfer it to the client.
- Using this HTML file, the client will regenerate DOM.
- The application will be rendered to the user.
Static Site Generator
- A request for an HTML file will be made by the client from the user.
- The server would fetch an already prepared HTML.
- Users will be able to see this page
- The client would retrieve data, generate DOM and create views.
- The application can be used by clients.
What are the Pros & Cons of Single Page App Development?
No technology is 100% perfect. There comes both pros and cons attached to one technology that all the developers and users are required to study and evaluate. Here are the main single page app development pros and single page app development cons to give you a better understanding of this technology.

Server-Side Rendering
- Fast Loading: SPAs are very fast and lead to quick loading of pages that overall affect the online business and sales. SPA receives infinite reference data straight from the server, thus the waiting time is relatively lower. All the data is loaded in one go and then when users browse through the page, only the required data is changed.
- Extraordinary User Experience: SPAs give users a mobile app-like experience. With SPAs, users need not click through various links to get the desired information, they are only required to scroll through the page making it more convenient. Users don’t have to wait for the whole reload process of the new page, as only content changes, not the whole page.
- Easy to Create Feature-loaded Apps: Developers can easily add advanced features to a SPA application as compared to traditional web applications. For instance, SPA development makes it very easy to develop a content editing web app integrated with real-time analysis.
- Requires Less Bandwidth: SPAs use less bandwidth as they only require to load web pages for a single time. This makes it very convenient for the users to use SPAs in places with a limited internet connection.
- Easy Caching Capabilities: In SPAs, data is stored effectively on local storage in the form of a cache. It just sends one request to the server and stores all the local data and afterward allows users to use this data and also to work offline.
Single-Page Application Cons
- Not Much SEO-friendly: Search engines require and use a large number of pages of the website to rank. Since, SPAs only load a single page that lacks unique URLs, headings, and keywords, this lowers the chances of the website getting a good ranking.
- Security Issues: SPAs are vulnerable to cross-site scripting attacks. Using XSS, it becomes easy for attackers to introduce their client-side code into the web app. SPAs are also prone to expose sensitive data to their users.
- Website Statistics: SPAs have a single page out of which Google Analytics will not be able to discover which pages have more traffic or which posts are more visited.
- Downloading Time: The browser will take a lot of time to load the content of the platform is vast and complex.
- No Backward Button: There are no back and forward browser buttons in single-page applications. If the users click on the back button, the browser will redirect them to the previously loaded page.
Also Read: Video Conferencing App Development Like Zoom
What are the Single Page Application (SPA) Benefits?
The main purpose of introducing single-page applications is to improve the user experience and eliminate the risk of poor performance. SPAs can also contribute to saving hardware costs. It is important to know why this technology is getting so popular and what are its key benefits. Let’s discuss major single-page app development benefits.

Great Speed and Responsiveness
As data processing is performed on the browser instead of the server, response time is lesser in SPAs. These applications reload only a particular part of content, saving the server from the heavy payload resulting in fast interactions in the app.
Adaptability
Single platform applications are ideally adaptable with the mobile platform. Developers don’t have to develop new codes for mobile applications as they can reuse the backend codes of web-based apps.
A Clear Division Between the Front End and the Back End
Single-page applications allow developers to simultaneously work on both the front end and back end as they keep front-end and back-end totally independent.
Mobile Compatibility
Single-page applications allow developers to reuse the backend code of the web app for developing the mobile app. Using single-page application frameworks makes the mobile app development process effortless.
Linear Page Format
Single-page applications display content in an organized and linear format. The whole page, be it a web page’s name or listing of content, everything is completely structured. This linear structure makes it remarkably easy to browse through SPAs.
Ready To Create Single Page Application?
Get your free consultation now.
Ability to separate data and UI
Single-page apps easily differentiate between data and user interface. This helps in streamlining the testing process while developing a web app, further allowing developers to manage all integrations and changes likely to happen in the future.
Easy Development
Development of SPA is easy and smooth. Developers are not required to write codes to provide pages on the server. They need to develop and test lesser app elements and can reuse the already existing codes.
Easy Debugging
SPAs are built on frameworks like React, Vue.js, AngularJS that have Google Chrome-based debugging tools of their own. Hence, debugging is done directly from the browser, saving a lot of time required for app maintenance.
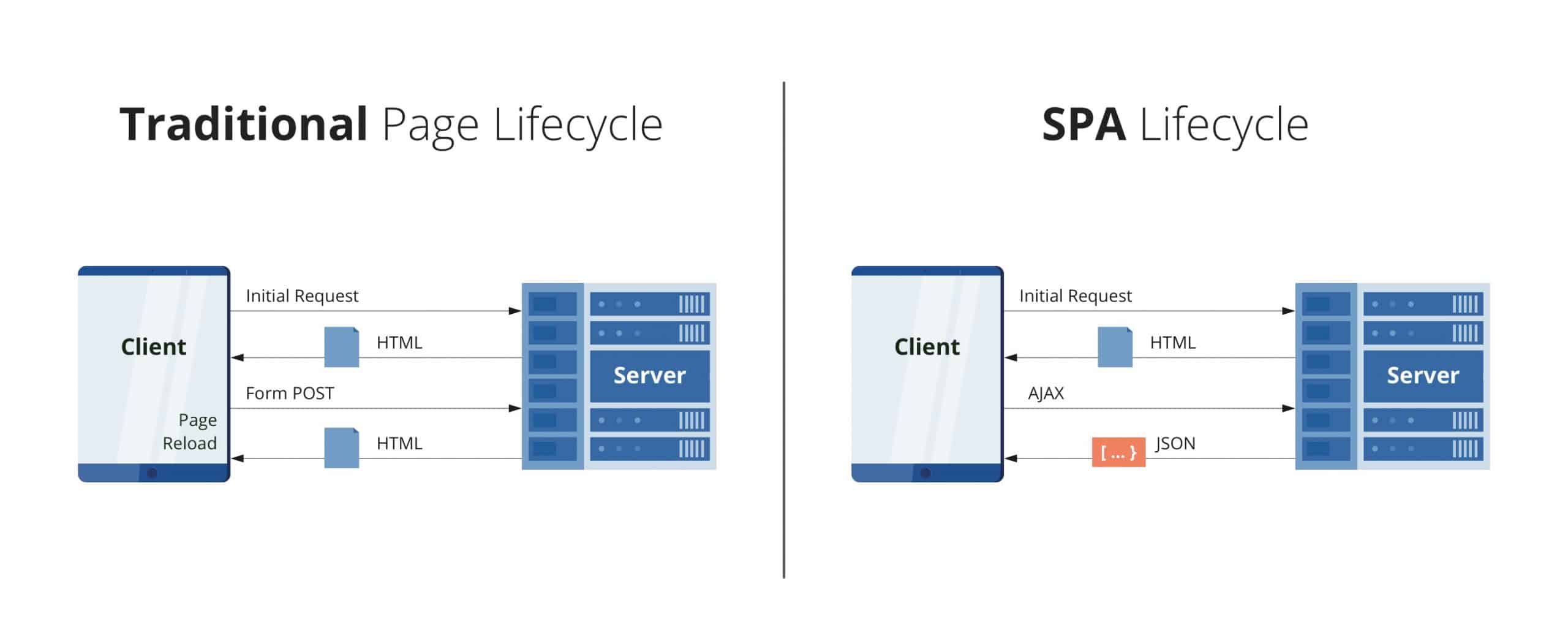
Single Page Application vs Multi-Page Application
Single page application and Multi-Page application, both are two important models in the world of web development. Which model is better than the other, what is the difference between these two applications, which application development is more beneficial etc these are the most debatable topics. Knowing the difference between these two will help a lot in picking the best model.

| S.No | Single Page Application | Multi-Page Application |
|---|---|---|
| 1 | SPAs are speedier as whole content is not required to be loaded as it takes only the requested data to the server for the desired action. | MPAs take time to load as all the pages of the web app are required to be loaded as all the data is sent to the server for required actions. |
| 2 | While making a single-page application for mobile, less coding is needed as developers can reuse the codes. | Multi-page apps require extensive coding where developers are required to rewrite all the codes. |
| 3 | Single-page Applications can be navigated in offline mode because all the data gets downloaded at once and stored as cache. | Multi-page Applications are strictly for online mode as only a piece of requested data is downloaded at a time. |
| 4 | The design of SPA is more compatible with mobile applications. It looks more like a mobile app than a website. So, no extra effort is required to design mobile apps. | The design of SPA is more compatible with mobile applications. It looks more like a mobile app than a website. So, no extra effort is required to design mobile apps. |
| 5 | These applications are more engaging and user-friendly as they present users with scroll features and linear page layout making navigation easier. | These apps are complex and vast, having numerous pages. Users are required to click on the link or buttons to navigate through web pages. |
| 6 | SPAs are not SEO-friendly as they lack unique URLs, keywords, and the required number of pages for ranking. | MPAs are ideal for SEO as it has many URLs, a lot of keywords, and lots of pages to rank by google analytics. |
| 7 | SPAs contribute to an easy and faster development process as it easily differentiates between front-end and back-end. | MPAs development process is more complex and time-consuming as programmers need to write codes from scratch for front-end and back-end. |
How to Build a Single-Page App?

To create a high-quality single-page app, every developer needs three components. These components must be efficiently connected and harmonized to achieve a robust single-page application development. Let’s discuss these three Ts i.e. Tools, Team, and Time.
Single Page App Development Tools & Technologies
To develop a SPA following tools are employed to get the best results.
- JavaScript and Its Frameworks: Programmers can either use pure Javascript or use its powerful frameworks like Angular, React, and Vue. Use the framework that suits the specifics and other dynamics of the SPA.
- AJAX: AJAX is Asynchronous JavaScript and XML that is a crucial tool to launch a single page application. It enables an unnoticeable reload and smooth exchange of data between client and server.
- Backend Technologies: Coders are free to pick any backend technology but as per the experts, Node.js is an ideal choice for SPA back-end development. Other than Node.js, PHP and its frameworks are also good for SPA backend development.
- Database: It is advisable to compare all the database options and select the one with which the engineering team is well-aware. MySQL or MongoDB are said to be ideal database management systems.
Single Page App Development Team
Before considering single-page application architecture for SPA development, it needs to be made sure that the development team is proficient in JavaScript. A high-competent team with in-depth knowledge of JS technologies plays a vital role in creating a robust SPA.
For building a SPA, a team of the following members is required:
- UI/UX designers to design a web structure
- JavaScript engineers to do robust coding on front-end
- Back-end engineers to achieve a smooth and effortless connection among app’s interface and server
- QA specialists to test the app
- Project Manager to manage all the processes
After the completion of the development process, the client further requires an engineering team for maintenance processes like updating content, integrating new features, etc.
Single Page App Development Time
SPA development time is directly proportional to the client’s requirements like the complexity of features, team size, research time, etc. These factors impact the total time required to develop a single-page application. As per the experts, single-page app development may take 2 to12+ months.
Also Read: Virtual Classroom Software Development for Online Teaching
Single Page App Development Cost & Company
The cost of developing a single-page application depends on the project and its various factors, like:
- Is it only going to be a landing page with a small contact area?
- Is the page vast with diverse images?
- Is it required to develop whole content or edit the images?
- Need to create SVG navigations?
- The requirement to create the images?
- Do apps have to be essentially responsive?
- Does the app need to have a separate dynamic website created in PHP based on the screen size?
After asking these questions along with several others, the cost of development can be estimated.
For a simple single-page application having zero external scripts along with inline CSS takes 3-4 hours, in that case, $90-$400 will be the estimated cost. If the app is complex, it can take up to 50 to 100 hours, then the cost of development can range from $1500-$10000.
With all the fortune companies using Single page app development, there is an escalating demand for single-page app development companies. The NineHertz is one of the most reliable single-page app development firms providing top-notch SPA development services. We are the top SPA developers with a skilled team of programmers having vast experience in innovative single-page application development using the latest frameworks and tools. Our certified single-page app developers develop highly interactive SPAs at the best price. We offer robust SPA development solutions for our clients by delivering fast, competitive, and unbelievably user-friendly single-page apps.
Our SPA development process is the latest, flexible, robust, and highly functional allowing your app to market in a very short span.
With 13+ years of experience, 450+ clients worldwide, and 1789+ successfully delivered projects, we always focus on delivering the best solutions to match our clients’ needs. Thanks to our trusted clients worldwide, we have been bestowed with several awards like Top Software Development Companies, Top Rated Mobile App Development Companies, Top Mobile App developers, and more. If you are looking for a SPA development service or want to hire a SPA developer online, then The NineHertz is the perfect single-page application development agency for you.
Hire Certified SPA Developers
Get your free consultation now.
Conclusion: Single Page App Development Solutions
As per the current business requirements and more and more importance given to better user experience, single page application development is the need of every industry and enterprise. After reading all the aspects of features to develop single-page applications, and single-page app development benefits, SPAs turn out to be a perfect choice for enhanced user experience and less time to market. We also came to know that single-page app development cost is comparatively lower than Multi-page application development. Before you start the development process of your website, you must read about the full potential of SPAs. You can choose to hire experienced SPA developers from The NineHertz to build single-page applications for your enterprise.
FAQ’s on Single Page Application Development
1. Are Single-Page Apps Beneficial?
Single-page applications offer an enhanced user experience (UX), allowing users to navigate easily between the several pages of the application without waiting for the pages to reload. Also, the single-page app development cost is also lesser than traditional app development.
2. Why are Single-Page Apps Becoming so Popular?
Along with incredible user experience, single-page applications architecture makes sure that page never refreshes which saves a lot of time of users. These apps are so fast and navigation is so easy with the scroll feature that users will never feel that it’s a website.
3. Are Single-Page Apps Less Secure?
Single-page apps are vulnerable to cross-site scripting (XSS) attacks as compared to multi-page applications because of their higher dependence on client-side scripting.
4. Are Single-Page Apps Faster?
Single-page applications are faster as it downloads the whole data at once and thus it doesn’t have to reload when the user requests for new data.
5. Is Single-Page Application the Future?
With several single-page app development benefits, SPA is an ideal option when you need to develop an application for dynamic platforms with a lesser amount of data. Single-page applications are the basis of future mobile applications.
Great Together!
![Single Page App Development [Cost, Company, Benefits, Pros-Cons]](https://theninehertz.com/wp-content/uploads/2021/07/Single-Page-App-Development.jpg)