When we talk about PWA benefits, the first thing that comes to our minds is performance. Indeed progressive apps are fast, reliable, and engaging and they give a cutting edge to not only businesses but also to users and developers. If you’re looking to create a custom PWA for your business, you need to partner with a PWA development company that specializes in developing custom PWAs that are tailored to your specific business needs and goals. Among benefits of PWA, we will discuss disadvantages and advantages of progressive web apps in this guide.
Let’s talk about the benefits of progressive web apps they have to offer to each of these groups in detail.
Benefits of Progressive Web Apps: For Users

We all love websites that load fast, let’s say in less than 2 seconds. But anything beyond that is a matter of concern. Smartphone users are highly impatient, especially in the current scenario where the attention span is so fragile and vulnerable. Therefore businesses have to meet users’ expectations in terms of performance and user experience. The number of mobile app downloads worldwide has been increasing constantly from 2016 onward, surpassing 200 billion in 2019 (Source).
Progressive web applications (PWAs) are like a savior in such a scenario. They offer numerous benefits of progressive web apps such as speed, functionality to work in offline mode, and browser accessibility. You can add them to your device’s home screen just like a native app and it helps save a lot of space within the device.
Recent trends show that users are more reluctant nowadays to download new mobile apps especially when they have to erase some of their data. So rather they prefer PWAs as they are more convenient and easy to access.
PWAs are much lighter than mobile apps, plus there is no such typical installation process that comes along with mobile devices. So it’s like a win-win for both the user and the website PWA owner.
Benefits of Progressive Web Apps for its Users
- Takes much less time to load
- Optimum performance in poor network conditions
- Light-weight
- Native app-like features (push notifications, add to the home screen, offline mode)
- Regular updates
- Avoids app aggregators (Play Store, App Store)
Simply speaking, the time can’t be better for PWAs to enter the market. In this era where user behavior is the key marketing ingredient, ventures are doing their best to fulfill the requirements of the users in the best manner possible and PWAs are helping in achieving that.
PWA Benefits: for Businesses
The feeling when a user installs your app is priceless. It signifies your brand’s trust in a user’s mind which made him install your app over all the other options. It helps the business in multiple ways. Firstly it eliminates the extra cost and secondly the chances of data leakage or cyber fraud. A PWA is easy to update and takes less time, unlike a native app.
Hence, it is correct to say that easy updating, push notifications, and home screen access are the pillars of strong and effective communication between a user and a business. Furthermore, with an amazing user experience a user is more likely to spend time on your website and it maximizes the chances of conversions, PWAs are best at it!
Moreover, as we said that it helps in faster loading, therefore it minimizes server load and reduces the threat of a crash or slow-down during times when the traffic is intense, e.g. Black Friday. Data suggests that more customers delete newly downloaded mobile applications just after one use. This signifies that one out of five users never pre-launch an app after one session.
We all are on the same page that convincing clients to install a PWA directly from the browser is simpler than forcing them to get it done via the app store. Also, it is a blessing for marketers that they can avoid depending upon app stores (Google play store and Apple app store) when they are unaware of the nitty-gritty of publishing and updating the app on the app stores. On top of that, it eliminates the cost of any middleman for distribution which in turn lowers the cost of user acquisition to a great extent.
Last but not the least, due to its small size and faster installation, a PWA gives marketers a broader opportunity for successful user onboarding (from the site to the app). All this helps in increasing marketing ROI as parallelly it decreases the development cost parallel.
So having a PWA means that you are managing a single website that has multiple avatars. Hence, it eliminates the necessity of building, testing, and deploying a desktop website with RWD, an iOS app, and an Android App, all at the same time.
PWA Benefits for Business Enterprises
- Eliminates middlemen during downloading and installation
- Maximum user engagement with better conversions
- Minimizes user acquisition cost
- Easy and regular app updates
- Quicker loading time, even at times of high traffic
- Increased cross-platform conversion
- Seamless on-boarding from multiple social media handles (Facebook, Instagram, etc.)
- Development, updates, and product information – all in one place
- Higher marketing ROI
To cut the long story short, PWA technology unifies and streamlines their clients’ experience across all possible angles and with lower costs. With the native app functionality, customers are willing to give their loyalty and trust to the brand. All this helps businesses in putting their best foot forward in this competitive environment.
Benefits of PWA: For Developers
The tech stack used is HTML, CSS, and JavaScript, hence, it is easy to build, unlike native apps. An easy project can be built only by a front-end team with some minimal back-end assistance. However, in the case of big and complex projects, you might need some extra technical assistance. If the systems of any business are closely linked with one another any changes (including PWA) need to be done with extra care. This is where experience and technical knowledge play a role.
Here the developers do their job and they make sure that everything goes in order. Mostly it affects those e-commerce stores that are running on old and outdated systems. With PWA frameworks and ready-to-use solutions, the developers can create a PWA from a normal site without any e-commerce engine interruption. The developers can separate the front end from the back end while assisting teams doing sales and marketing with a new and agile way of doing UX.
The best part is that the results of the efforts can be seen instantly, without any ado. The product marketing time based on the PWA framework is about several months, however, it just takes around 160 hours of working for testing out a feature-rich Vue storefront. It is a great example of a practical demonstration of eCommerce PWA using Vue Storefront.
Benefits of PWA for Developers
- Advanced approach to development
- Chance to work with headless architecture
- Android and iOS app development can go hand in hand
- Eliminates the cost of publishing app on Play Store and App Store
- Backend independent with PWA platform-agnostic solutions
- Takes not more than 160 working hours to launch
So we can see that the benefits of progressive web apps make the task of development way too easy for the developers’ community. If you have an in-house front-end development team then with a minimal backend then you can build a PWA easily in less than no time. Further, it is not just confined to e-commerce, but rather gaining a lot of popularity in other domains as well as just e-commerce.
Advantages of Progressive Web Apps
The Following are the Most Common Advantages of Progressive Web Apps:
- A Budget-Friendly Option – Progressive Web Apps
- Simple Installation and Platform Independent
- Robust Performance
- Offline Capabilities
The development life cycle of a normal web application system consists of extensive processes and methodologies. When it comes to creating a dynamic web application, you have to meet all the user requirements which takes a lot of time and effort. But with progressive web app development, you can eradicate a lot of that extra time and effort. Moreover, there is hardly any need to hire big-sized development teams to get this job done. All these points are indicators that your overall cost will be as minimum as possible.
PWAs do not require installation like native apps as they are directly delivered through the web. Users can easily access them via browsing the web with added PWA features and quicker return times. If users decide to install these apps, then the process can be completed within a few seconds, it’s as simple as that! Lastly, PWAs are platform-independent and that’s the reason they are compatible with both Android and iOS and can be used on multiple devices without any interruption.
Progressive web apps are known for their performance-oriented nature just like native apps. The reason why businesses are investing a huge chunk of money in PWAs is that with limited downtime and seamless user experience, they can expect higher ROI than most web applications. On top of that, PWAs also work best under slow or fickle networks. All thanks to the lightweight functionality these apps offer.
One of the most notable advantages of progressive web apps that gives them a cutting edge is their offline mode functionality. Plenty of official libraries are offered by Google that can be used in order to make the overall development process simple. This feature can also be used in the form of advanced caching strategies for enhancing the user experience with reduced page loading time and network traffic.
Disadvantages of Progressive Web Apps
The Following are the Most Common Disadvantages of Progressive Web Apps:
- Problems Concerning the Legacy Devices – Disadvantages of PWA
- Limited Support from the Browser
- Limited Software and Hardware Support
- Less flexible
Due to the fact that progressive web applications are a relatively new concept, they are not compatible with legacy devices that run on outdated browsers. So to all those users who are still using old devices – you might face some issues. Efforts are being made continuously to resolve these issues in the long run.
We have talked about the cross-platform capabilities of PWAs, but having said that they are naturally more prone to Android. Users face lagging when it comes to using PWAs on browsers other than Chrome like Safari and Edge. Efforts are being made on these browsers so that users do not face any such issues in the future.
As PWA is a new concept, it has given rise to some issues that are yet to be addressed. Still, all functionalities of PWAs are not fully supported by a few software and hardware platforms. Say, for example, iOS doesn’t support the shortcuts that react to the home screen and progressive web app notifications yet. Furthermore, while working with PWAs, many advanced features are still not available such as – GPS Support, Biometrics, Phone camera, etc.
PWAs have a limited scope of functionality when compared to traditional web apps. When we talk about web apps, they can carry plenty of features that result in solving ‘n’ number of issues and performing various tasks. But since PWAs are lightweight, they carry only a limited number of features to be accessed by the users.
The Well-known Companies that Use Progressive Web Apps
Even if you have never heard of PWA, the possibilities are that you have still used one. Below are popular PWA examples of some popular companies that use PWAs:
- Spotify
- Uber
- Starbucks
- Forbes
- Tinder
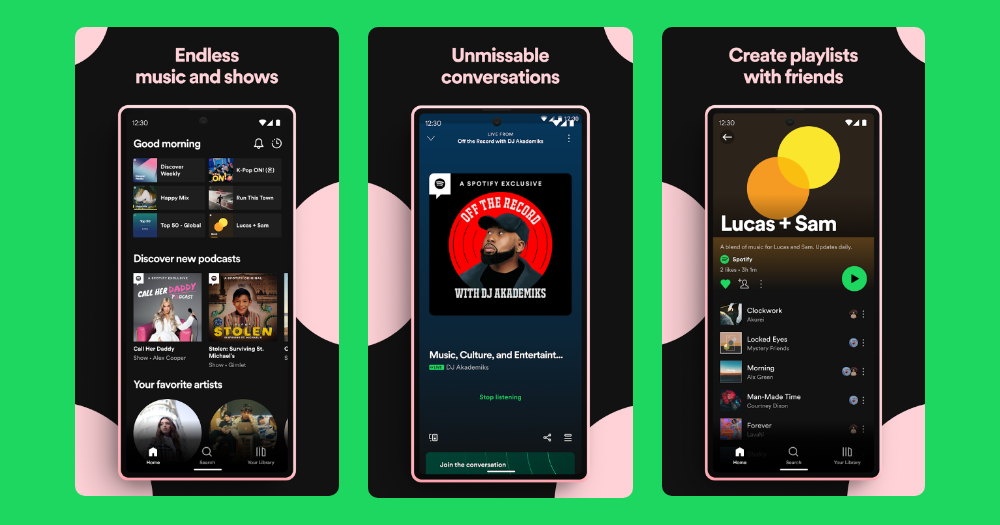
It might not look like one, but Spotify is as good as a web page. Despite its appearance and functionality being similar to a native application, it is just next to impossible to spot the difference. One of the key benefits of Progressive Web Apps for mobile devices over a standard web page is that the users still have database access in case they have been downloaded on a separate device.
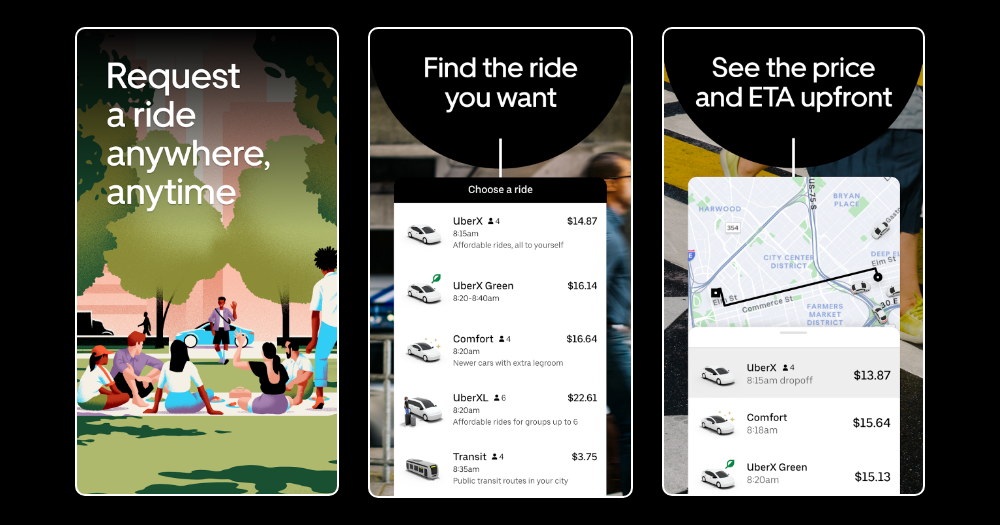
Uber too has switched to PWA from a native application. Here is comparison guide on Native Vs progressive web apps. This particular change helped the brand in expanding reach to its target audience. The fact that the app was faster and easy to download helped the brand to make it accessible to a larger audience. Also, people living in low-bandwidth locations could access the app. All of this ultimately contributed to increasing the conversion rates.
Pinterest is a well-known social media site popular globally, including in places where the internet infrastructure is a little shaky. This became one of the reasons why people started losing interest in the app until PWA came into the picture. From a regular web app to a PWA, Pinterest became faster and more accessible. This helped in maximizing user engagement to a great extent and that led to generating a lot of revenue from advertisements.
In the initial phase, Starbucks was a global mobile ordering application. However, there was a need to make it more accessible to the existing and emerging markets and as a result, the brand revamped itself and redeployed it into a progressive web app. And because of that, the number of daily active users visiting Starbucks doubled.
The next big and well-known company on the list is Forbes. They wanted to revamp the user experience of their mobile users and bring seamless performance. This has been taken care of by the PWA. It gave them tremendous results in terms of speed and performance.
So if everyone is capitalizing then why does love stay behind? Tinder, our favorite online dating platform has also switched to PWA to generate more revenue than ever before. Integrating PWA into Tinder helped increase the performance of the brand almost across the board than their native app. People started engaging more in the app, say for example they started swiping more, editing more, messaging more, and spending more time on the app.
Way back in 2017, Twitter made a decision that it must offer its users a more seamless experience and delivered its Twitter Lite app with functionalities like instant loading, lower data consumption, etc. Hence, turning into a PWA has helped the company extensively. Stats showed that its page session time increased by 65%, bounce rate decreased by 20%, and Tweets grew up to 75%. Regardless of the speed of the connection, the Twitter Lite app is capable of loading in less than 3 seconds.
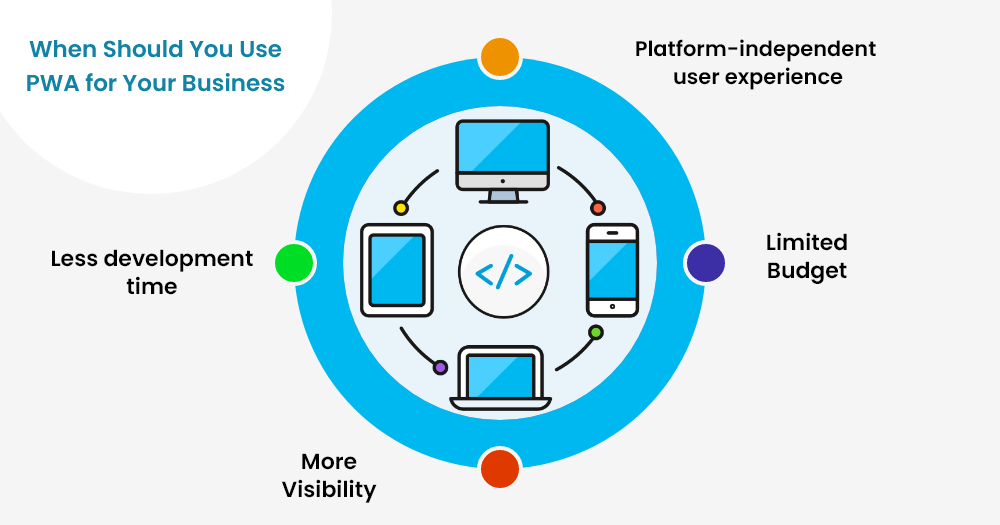
When Should You Use PWA for Your Business?
The benefits of progressive web apps are uncountable. But there is a right time when a business must use a PWA having a robust functionality just as good as a native mobile app. We have talked about the benefits of PWA like push notifications, adding to the home screen, and offline mode but there is still a lot more that we can discuss.
With reliable tools and automated processes, any business can see growth over a significant period of time. Here benefits of progressive web apps can surely play their part just like traditional web apps. The business must consider these factors in order to decide whether or not switching to PWA is a good idea.
- Platform-independent User Experience
- Limited Budget
- You Want a Native-app-like Functionality
- More Visibility
- Less Development Time
Writing a single code base that runs on multiple platforms to provide users the feel of a cross-platform hybrid app helps in maximizing user satisfaction. This not only helps in user retention but also in bringing new users to the platform.
The complex nature of native apps makes them an expensive choice when it comes to development. Since a progressive web app is less complex, it can be created in less time and with fewer resources. This ultimately helps in lowering the cost. Therefore, this means that PWAs are a great choice for start-ups, and those organizations have a limited budget.
Till now, it must be clear that PWA is often treated as a replica of a native mobile app. The indistinguishable characteristic in terms of functionality makes PWAs an ideal choice for those who need a platform that provides comprehensive capabilities.
PWA’s SEO-friendliness will help your business to be more visible in the digital space. On top of that, the faster performance will make it reach a larger audience so that more people are becoming familiar with your brand. Therefore, companies wanting a good SEO strategy can consider PWA.
If you need something quick, let’s say within a month then you can consider a progressive web app. We know that native app development takes months and many businesses just cannot afford that. That’s the reason they prefer PWA development as it takes less time than native app development so that brands can quickly get done with this to focus on sales and marketing.
Conclusion – Benefits of Progressive Web Apps
So we have finally come to the conclusion. We hope you liked the article and if you are still with us then it must be evident now that after going through all the disadvantages and advantages of progressive web apps, it’s clear that the advantages outweigh the disadvantages to a great extent.
Despite the fact that the particular technology is relatively new (as far as web development technology is concerned), PWAs are already benefiting businesses and they are here to stay. Therefore, if you are an organization that works dynamically and wants to be always ahead of time then you just can’t neglect the presence of PWAs in this smartphone era.
Lately, if you want to know more about this super amazing technology and whether or not it is a good fit for your business, you can contact us anytime. We have a team of experts who can guide you with all its pros and cons in the best manner possible.
FAQs
1. What is a Progressive Web App (PWA)?
A PWA is a web app that uses web browser APIs and features to create a cross-platform web app that offers a premium user experience. In simple words, you can call it a replica of a native app that opens via a browser and here you can perform multiple things like access it offline, add it to your home screen, and receive push notifications.
2. What are The Benefits of Progressive Web Apps?
Following are some of its benefits:
- Similar functionality of the native app
- Quick and easy to install
- Robust speed and performance
- Can work in offline mode
- You get regular updates
- Pocket friendly
- Platform independent
- And a lot more
3. Will PWAs Replace Native Apps?
Yes, they have the potential to do so. The reason is that they have an ocean of benefits such as easy installation, better performance, offline functionality, and lower development cost.
4. What is the Cost to Develop a PWA?
The PWA development cost bracket lies somewhere between $3000 and $10,000. But it majorly depends on factors like the tech stack involved, project size, and complexity. Therefore, it is better to get a consultation from an expert working in this field.
Great Together!