When it comes to PWAs, the sky’s the limit in terms of scope and potential. Whether you’re looking to create a simple website or a complex web app, there’s a PWA solution out there that can meet your needs. And as PWAs continue to evolve and become more widely adopted, we can expect even more innovative uses for them in the future. So if you’re thinking about creating a new web project, don’t forget to consider progressive web apps examples incuding Uber, Starbuks, Pinterest, Forbes and many more. With the several benefits of progressive web apps, they can be the perfect solution for you.
What is Progressive Web App (PWA)?
Progressive web apps (PWA) are a type of app that combines the best features of native apps and web apps. Native apps are installed directly on a mobile device and can take advantage of features such as push notifications and offline access. Web apps, on the other hand, are accessed through a web browser and typically lack these native app features. PWAs bridge this gap by allowing users to install apps directly on their devices, while still providing access to native mobile app features. If you are an app-making company and want to know how to create PWA so that you can provide your users with a native app experience without the need for an app store then first checkout the PWA examples.
Best Examples of Progressive Web Apps (PWA)
| Apps | Launch Year | Worldwide Users |
|---|---|---|
| Uber | 2009 | 118 million |
| Spotify | 2006 | 433 million |
| Forbes | 2014 | 150 million |
| 2010 | 363 million | |
| 2010 | 145 million | |
| Trivago | 2005 | 4.3 million |
| The Washington Post | 1995 | 65.2 million |
Top 10 PWA Examples
-
Uber
-
Spotify – One of Best PWA Examples
-
Starbucks
-
Forbes
-
Pinterest
-
Flipboard
-
Trivago – India’s Leading Travel Company
-
Weather – Weather Channel
-
The Washington Post – Breaking News and Latest Headlines
-
Flipkart Lite
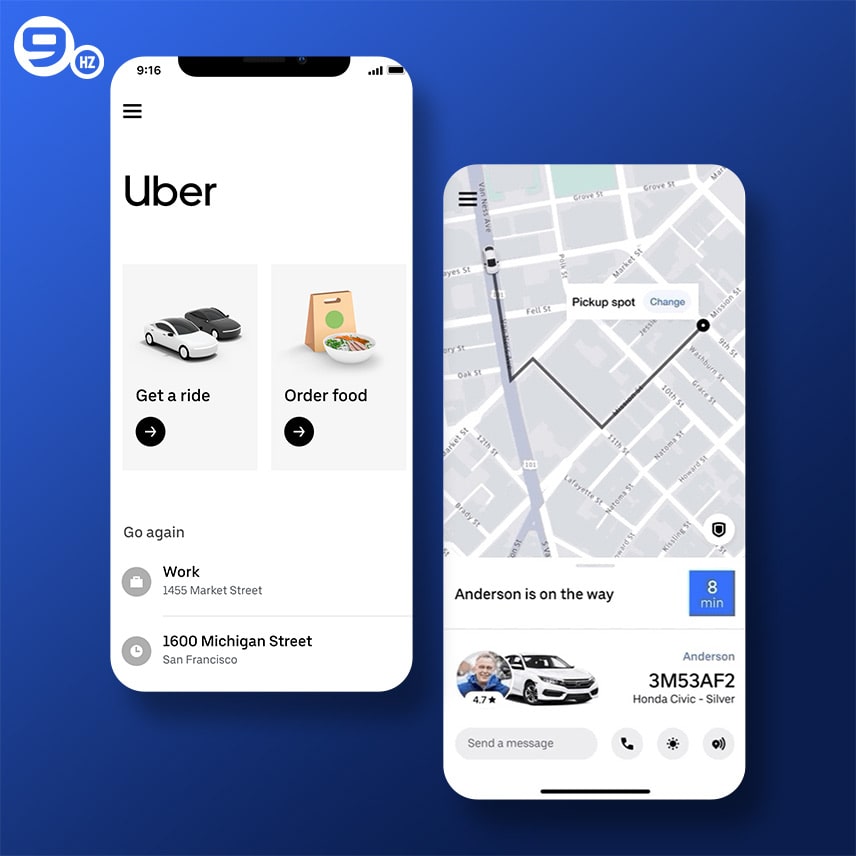
Uber is a ridesharing app that allows users to request and pay for rides from local drivers. The free app is available in over 700 cities worldwide, making it a convenient way to reach destinations using Google Maps.
In recent years, the company has also developed a Progressive Web App (PWA), which offers many of the app features as the native app but can be accessed directly from modern web browsers, including the ability to request and pay for rides, view your driver’s location, and rate your ride after completion.
Users can access the Uber app from their mobile browser, without having to download a native app. The uber PWA enables faster loading, network speed, and seamless functionality, providing a better app-like experience. In addition, the uber PWA is designed for offline capabilities, so active users can still access the native app even if they are not connected to the internet. The Uber PWA is a great example of how businesses can use technology to engage users. Here is an ultimate guide on native Vs progressive web apps.
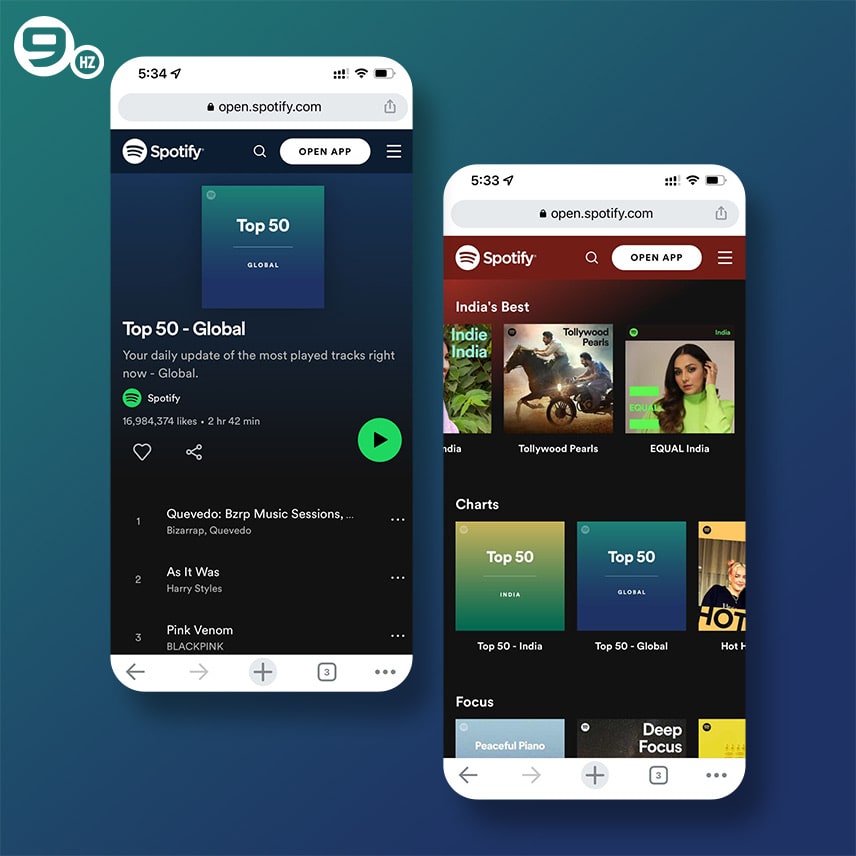
Spotify is a music streaming service that offers new users the ability to listen to their favorite songs and albums on demand. The service also provides an ad-supported free listening tier and a premium subscription option. Recently, Spotify has been experimenting with progressive web app (PWA) technology to allow desktop users to access the service without having to download and install the Spotify app from Google Play Stores and App Stores. Instead, login to your account to start listening.
The mobile web experience is similar to using the native app, but there are some advantages to using the PWA version. For example, the Progressive Web App uses fewer data and takes up less storage space on your mobile devices. Additionally, the PWA can be updated more frequently than the app, so you can always be sure you’re using the latest version of Spotify. Ultimately, whether you use the Android app / iOS app or the PWA is up to you. You might be interested to know about progressive web apps frameworks.
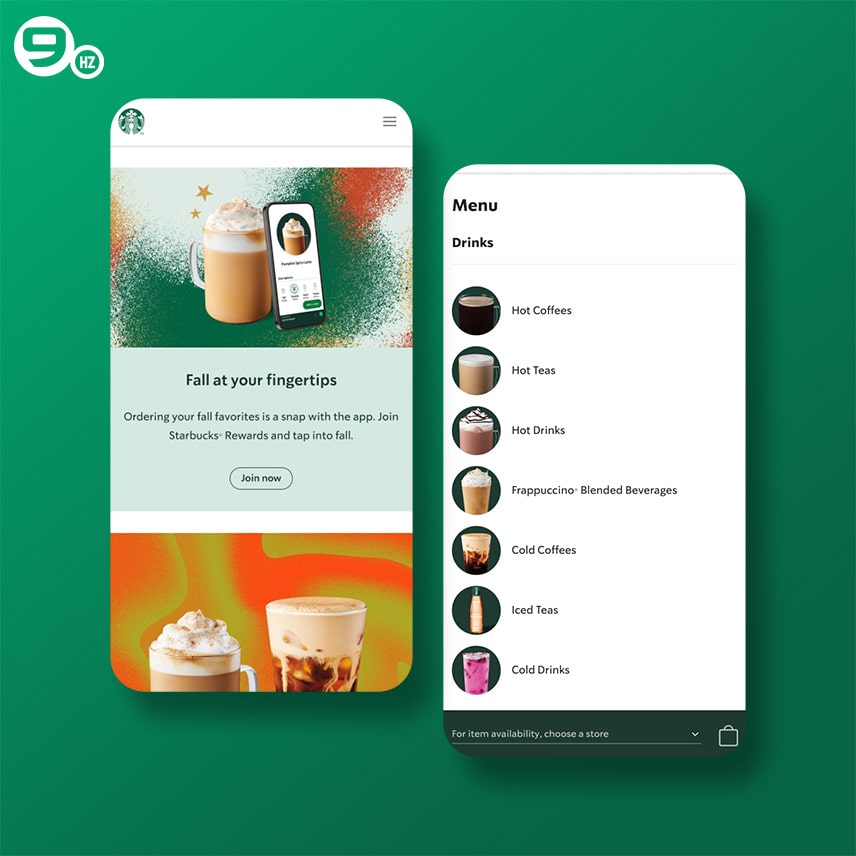
Starbucks Corporation is an American coffee company and coffeehouse chain. Starbucks was founded in Seattle, Washington in 1971. As of 2018, the company operates 28,218 locations worldwide. Starbucks is the largest coffeehouse company in the world, with a market share of 36%. According to recent research, Starbucks is now the most popular coffee brand among millennials.
Starbucks is one of the great examples of progressive web apps. With the assistance of leading progressive web app development company, they have been able to deliver reliable performance and a superior user experience to their active users. In addition, Starbucks has been able to create its own PWA that is available in offline mode, allowing users to continue to use the app even when they are not connected to the internet without a delay in page load time.
As many businesses have started adopting progressive web apps, it is likely that we will see even more examples of how pwa technology can be used for improving user engagement.
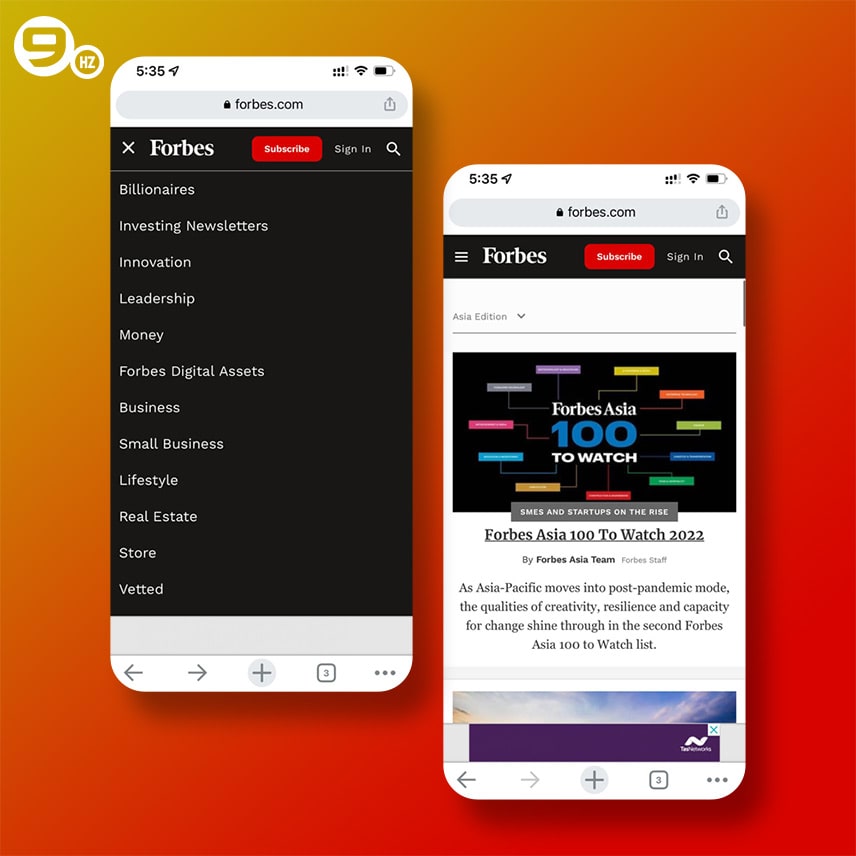
Forbes is an American business magazine that has to headquarter in New York City, USA. As of February 2015, Forbes had a circulation of nearly 1.7 million copies. The magazine boasts a large number of billionaire readers. The international edition features thirty of the world’s richest people on its cover every other month. Forbes bills itself as “the capitalist tool”.
Forbes PWA is a new way to engage with Forbes content on the web and improve the mobile web experience with push notifications, user-generated ads, and user-friendly functionality. By using Progressive Web App technology, Forbes is able to offer a fast, interactive, and user-friendly experience that feels like a native app. Hence it achieves promising results in terms of increased mobile sessions and time spent on site.
Launch Your Own Progressive Web App
In addition, Forbes PWA is designed to work offline mode, meaning that users can still access content even if they are not connected to the internet. With its cutting-edge technology and engaging content, Forbes Progressive Web App is the future of online publishing.
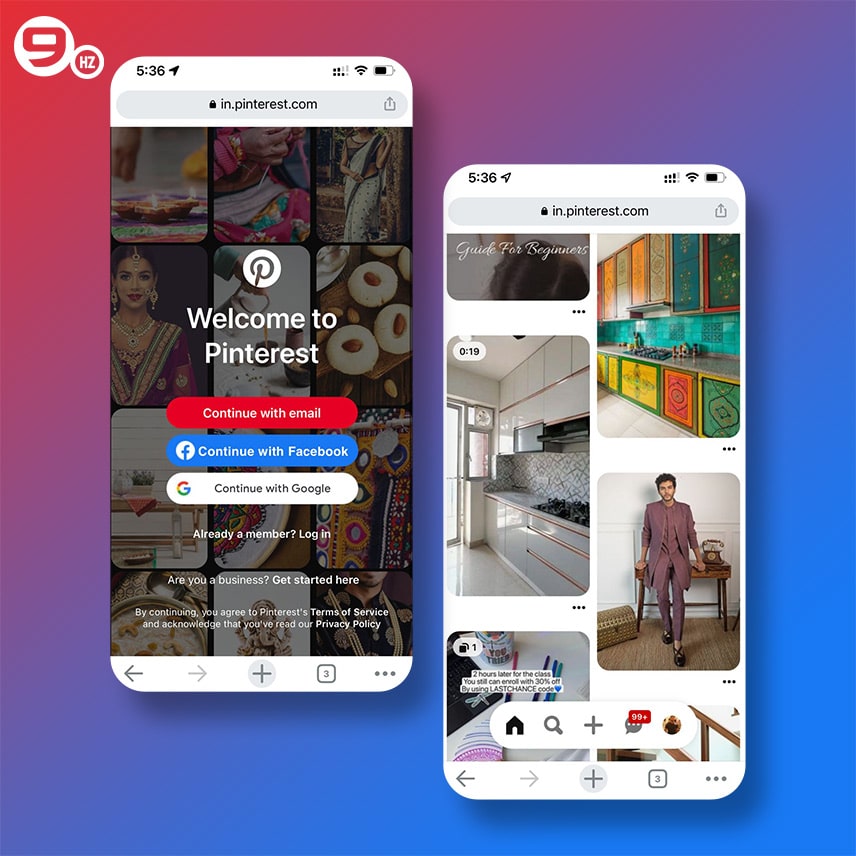
Pinterest is a social media platform that allows users to share creative ideas such as images and videos on virtual pinboards. In addition to being a place to share personal photos and videos, Pinterest is also a useful tool for businesses to promote their products and services.
Pinterest PWA platform is one of the first major examples of a successful Progressive Web Application or PWA. Pinterest PWA proved that PWAs could deliver a great user experience, with app-like features such as push notifications, instant loading, and offline support. As a result, Pinterest PWA has seen success in delivering a new mobile web experience that rivals native mobile apps. App installs are no longer necessary, and monthly active users can enjoy a great experience on any device.
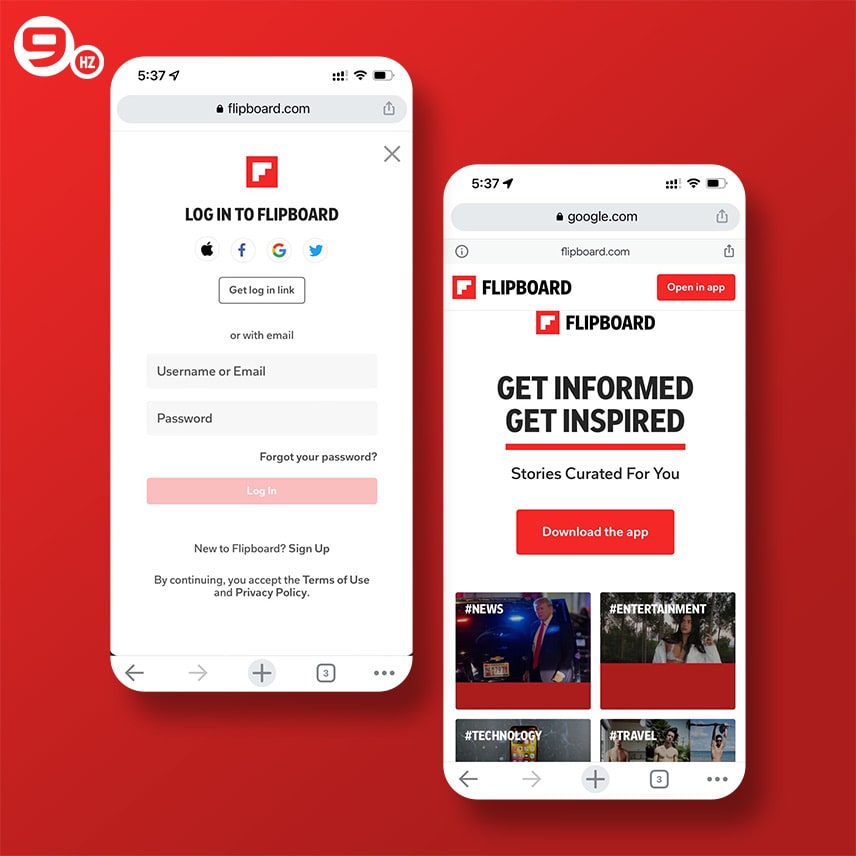
Flipboard is a social media aggregation and content curation app that allows users to create personalized digital magazines and publish creative ideas. It pulls content from a variety of sources, including news organizations, blogs, and social networks, and lets users curate their own news feed.
The app also includes progressive web apps features such as the ability to save articles for offline reading and integration with popular services such as Twitter and Facebook. The company has also won numerous awards, including the Apple Design Award and the Google Play Award for Best App.
Flipboard is a popular news aggregator that offers a Progressive Web App (PWA) version of their service offering native mobile app-like features that can be added to a user’s home screen including the ability to save articles for offline reading, receive push notifications, and access content on slow networks or weak network connections. The PWA is also free to use, making it an attractive option for mobile users who often have to pay for apps. In addition, the PWA is designed to be fast and responsive, even on low-end devices. This makes it a good choice for mobile search users who want a quick and easy way to find information on the go.
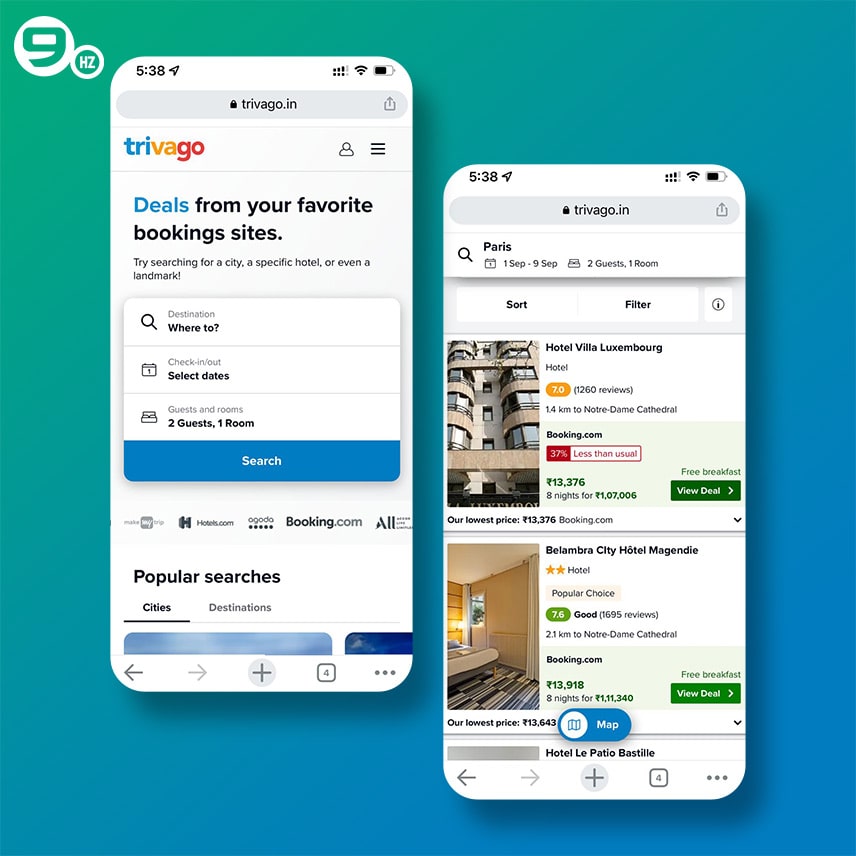
Trivago is a hotel search engine that allows web users to compare prices from multiple booking sites with just a few clicks. The company was founded in Germany in 2005 and is now available in over 190 countries. Trivago is one of the most popular travel websites in the world, and it has been recognized as an industry leader by several prestigious organizations.
One of the best examples of progressive web apps is Trivago. Trivago, a hotel search engine, launched its Progressive Web App in 2016. The results were impressive: with no additional search marketing effort, the PWA saw a 150% increase in pages visited per session and an 11% decrease in the bounce rate. Most importantly, mobile users’ conversion rates soared by 52%, and online purchases rose by 30%.
Hire PWA Developer for Your Next Project
The success of the Trivago PWA shows that Progressive Web Apps can be a powerful tool for businesses looking to improve their mobile web presence. By delivering an app-like experience that is fast, reliable, and engaging, Progressive Web Apps can help businesses increase traffic and mobile web conversions.
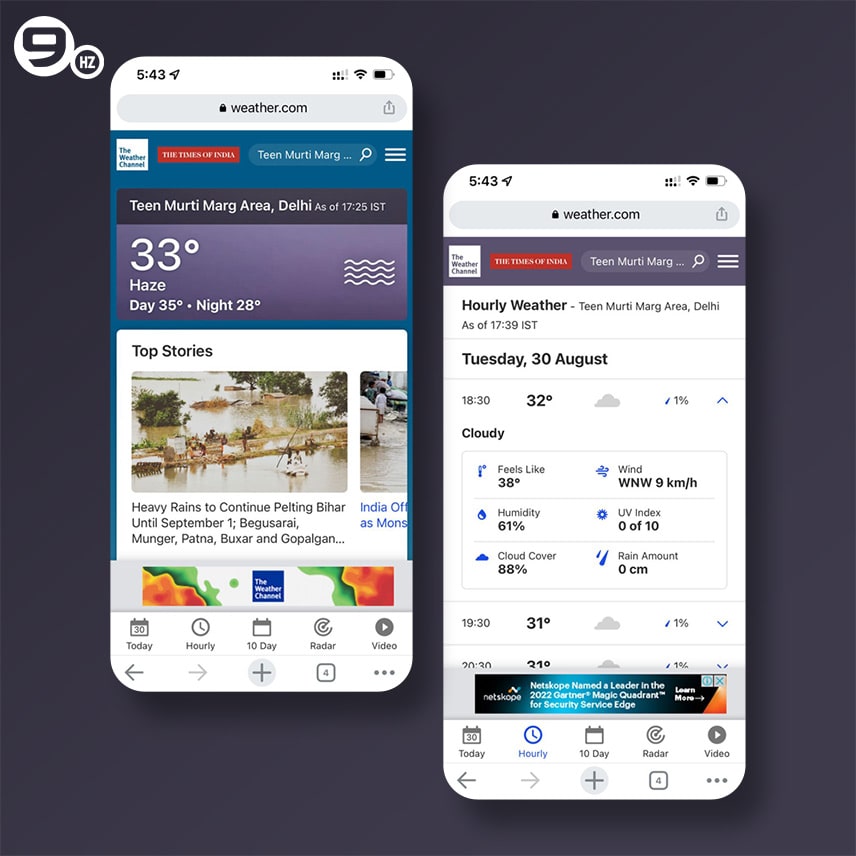
Weather.com is a great example of a Progressive Web Application. It loads quickly, even on slow internet connections, and it offers a smooth, consistent user experience regardless of the mobile devices or browsers being used. The app also includes a number of features that are designed to work in offline modes, such as the ability to save forecasts for later viewing.
In addition, Weather.com is always up-to-date, thanks to its use of service workers who automatically update the app with the latest data. As a result, Weather.com is a great example of how Progressive Web Apps can provide a superior user experience compared to traditional native apps. You might be interested to know about how to develop blazor PWA
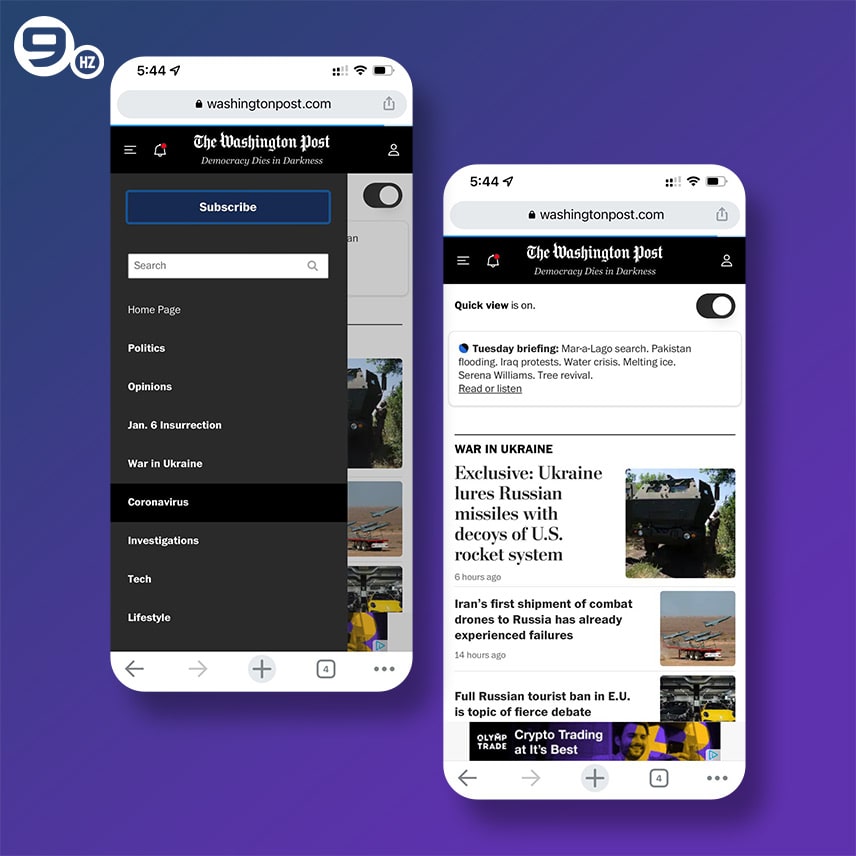
The Washington Post is one of the most respected news sources in the world, and its new progressive web app delivers the latest news faster than ever before. The app has been designed to work seamlessly on all devices, including smartphones, tablets, and desktop computers. One of the key features of the native app is its “push notifications” which deliver breaking news alerts directly to your device, even if you’re not currently using the app. Another great feature is the “dark mode” which makes it easy to read the news in low-light conditions. Whether you’re a casual reader or a hardcore news junkie, the Washington Post’s new progressive web app is essential reading. You might be interested to know how much does it cost to build a progressive web app.
Flipkart, India’s largest e-commerce store, recently launched a new mobile site called Flipkart Lite. The site is built using Progressive Web App technology, which offers a number of benefits over traditional mobile sites. For example, Flipkart Lite loads much faster than the previous mobile site, and it is less dependent on network conditions. In addition, the PWA technology makes it possible to add features that are not available on a traditional website, such as push notifications and offline functionality. As a result, Flipkart Lite provides a much richer experience for mobile users than the previous mobile site. In addition, because Progressive Web Apps are designed to work across all mobile devices and platforms, Flipkart Lite will be accessible to even more mobile users than the previous native app.
Conclusion on PWA Examples
PWAs are more reliable, offering a better user experience even in unreliable network conditions. They’re also faster, thanks to the fact that they’re built on modern technologies such as Service Workers and IndexedDB. And, because they’re designed for modern browsers, they offer features that traditional web apps can’t match, such as push notifications and offline support. In short, progressive web applications offer all the advantages of a traditional web application, with none of the drawbacks. If you’re looking for a cutting-edge user experience, a progressive web app is a way to go. Ultimately, Progressive Web Apps offer a powerful solution for improving the performance and usability of your web application.
FAQs of Progressive Web Apps Examples
-
What are Examples of Progressive Web Apps?
-
Is Facebook a Progressive Web App?
-
Is YouTube a Progressive Web App?
-
What Websites have Progressive Web Apps?
PWAs are web apps that take advantage of modern web technologies to deliver a native app-like experience to users. Examples of popular PWAs include Starbuck, Twitter Lite, Microsoft, Uber, and Pinterest. These apps offer users a fast, convenient, and reliable experience that is hard to beat. As more companies begin to see the benefits of PWAs, it is likely that we will see even more examples of PWAs in the future.
In many ways, yes, Facebook fits the definition of a PWA. It offers an immersive and interactive experience, with push notifications, offline access, and home screen icons. However, there are some key areas where Facebook falls short of being a true PWA. For example, it doesn’t currently support installation on most devices, and it doesn’t offer a way to queue up posts for offline reading.
YouTube is one of the most popular examples of a PWA, and it offers a number of advantages over traditional web apps. For starters, PWAs are designed to be fast and responsive, even on low-end devices. Furthermore, PWAs are more secure than traditional web apps, and they can be installed on the home screen of a user’s device for easy access. In short, YouTube’s use of progressive web technology has helped it to become one of the most popular video streaming platforms in the world.
The following websites have PWAs: Pinterest, Twitter, Uber, Airbnb, Starbucks, Instagram, Lowes, and Hulu. These websites were chosen because they are all mobile-friendly and provide a great user experience. All of these websites have been designed using the latest web technologies, which makes them extremely fast and responsive. In addition, all of these websites offer offline functionality, meaning that users can still access them even if they do not have an internet connection.
Great Together!