Progressive Web Apps (PWAs) have become increasingly popular due to their ability to deliver an app-like experience to users without the need to download and install a native application. They provide a seamless, fast, and engaging experience to users and offer many benefits, such as offline accessibility, push notifications, and cross-platform compatibility. However, businesses should also consider the PWA development cost before committing to this technology.
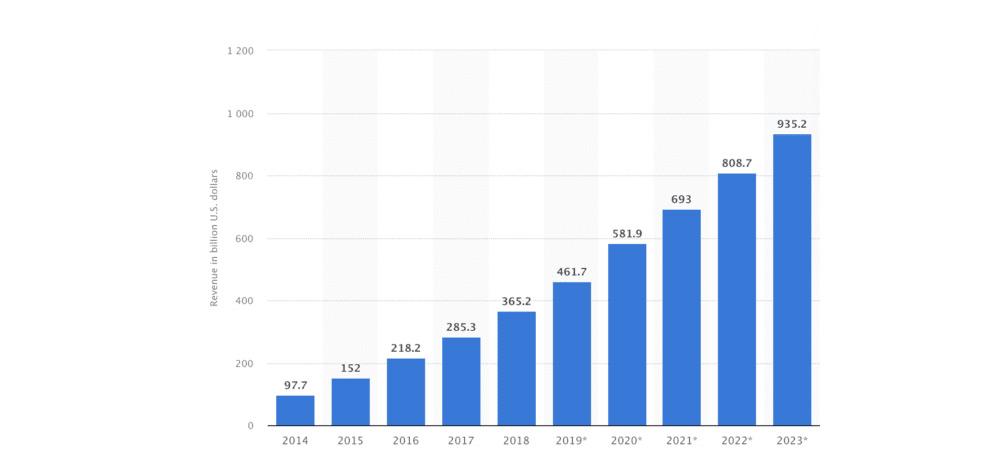
PWAs are web-based applications that are designed to provide a seamless experience across all devices, including desktops, tablets, and smartphones. Comparing PWA with Native apps, one of the key benefits of PWAs is their cost-effectiveness, as they can be developed and deployed at a fraction of the cost of a native mobile app and website. According to a report by Statista, the global mobile app market is expected to grow to $995.2 billion by 2025, with web apps being a significant part of this growth.

Progressive web app development cost depends on various factors such as the complexity and functionality of the app. The geographic location of the development team can also impact the cost of developing a Progressive Web App (PWA). The development team in countries with lower labor costs, such as India, may offer more affordable rates compared to teams based in the United States or Europe.
In this guide, we will dive deep into the factors that impact PWA development cost and provide you with an estimated cost range to help you plan your PWA development project.
Progressive Web App Development Cost
A well-designed and developed PWA can help attract and retain customers, increase engagement, and drive sales. On average, the cost of developing a PWA can range from $10,000 to $100,000, depending on the complexity and functionality of the app. The estimate includes design, development, testing, and launch. Additionally, ongoing maintenance and updates can cost anywhere from $500 to $1,000 monthly.
Depending on the platform requirements, PWA solutions are 4-5 percent less expensive because individual costs for iOS and Android native builds are expensive. PWA can be developed and launched relatively quickly compared to native applications, thanks to the use of modern web technologies and progressive web apps frameworks that simplify development and reduce development time.
Maintenance cost is an important aspect to consider when estimating the total cost of developing a progressive web app. Even after the app is launched, it will require ongoing maintenance to ensure that it functions properly and provides a seamless user experience. The app maintenance cost ranges from around 20 to 25 percent of the total development cost, depending on the complexity of the app, the size of the development team, and the extent of updates required.
| Progressive Web App Development Process | Estimated Cost |
|---|---|
| Planning and Discovery | 5-10% of the total project cost |
| Design and UI/UX | 15-25% of the total project cost |
| Development Phase | 10-15% of the total project cost |
| Testing and Quality Assurance | 5-10% of the total project cost |
Factors that Determine Progressive Web App Development Cost
The cost of developing a Progressive Web App (PWA) depends on various factors, including the complexity of the app, the number of features required, the experience level of the development team, and the time required to complete the project. Further, security features such as SSL certificates, data encryption, authentication and authorization, malware protection, and penetration testing can also impact the development cost.
A reliable PWA development company can guide clients through the development process and help to determine the specific requirements of the project. Here are some key factors that will impact the progressive web app costs:
1. Platforms Supported
PWAs can be developed to support multiple platforms, such as iOS, Android, Windows Phone, etc. This requires additional effort and resources with development approaches and technologies. Depending on the platforms you want your PWA to be supported by, the development cost can vary.
2. User Interface and UX Design Requirements
The design of your PWA plays a huge role in the overall development cost. The more complex the design, the higher the cost. The cost of designing a PWA is variable and can be influenced by factors such as the complexity of the app, the number of features it has, and the level of experience of the design team.
A more intricate design with numerous features may take longer to create, thus resulting in higher costs. Moreover, incorporating responsive design to ensure the PWA is optimized for various devices can also contribute to the overall cost.
It is therefore important to work with an experienced design team that can deliver a high-quality design that meets both the project requirements and budget constraints.
3. Features and Functionality
PWA features and functionalities that you want to include in your app will also influence the total cost of PWA development. If you want to add advanced features such as offline access, push notifications, and integration with third-party services, it can increase costs significantly.
4. Data Security and Encryption
PWAs require an SSL certificate to ensure that all data transmissions are secure. The cost of an SSL certificate can vary depending on the type of certificate and the provider.
Data encryption is another critical security feature that can add to the development cost. Encryption ensures that all data transmitted between the user and the server is encrypted and protected from unauthorized access.
5. Location of Development Team
The cost to develop PWAs can vary significantly depending on the geographic location of the development team. If you hire a development team from a location with a lower cost of living, you may be able to achieve cost savings. However, it’s important to keep in mind that the development team’s experience level and quality of work should be the primary factors in selecting a team, rather than cost alone.
For example, PWA development cost tend to be higher in developed countries such as the United States, Canada, and Western Europe, where labor and infrastructure costs are higher whereas labor costs are lower in developing countries such as India, Pakistan, and the Philippines.
| Country | Average Hourly Rate for PWA Development (USD) | Estimated Total Cost for PWA Development (USD) |
|---|---|---|
| India | $15 – $40 | $5,000 – $30,000 |
| United States | $100 – $250 | $30,000 – $100,000 |
| United Kingdom | $90 – $180 | $25,000 – $60,000 |
| Australia | $80 – $150 | $20,000 – $50,000 |
| Canada | $80 – $150 | $20,000 – $50,000 |
| United Arab Emirates | $60 – $120 | $15,000 – $35,000 |
6. Developer Experience
The experience level of the developers working on Progressive Web Apps (PWAs) can be a crucial factor that influences the development cost. Highly experienced developers can create a PWA that is more efficient, functional, and user-friendly, which may require less time and effort to develop.
Hiring experienced and skilled PWA developers will ensure that your PWA is developed properly and efficiently. So it’s important to consider their experience when estimating PWA development cost for your project.
7. Select Your Pricing Models
Choosing the right pricing model is an important aspect to consider when estimating the cost of developing a progressive web app. There are several pricing models available, and each has its own advantages and disadvantages.
1.Fixed-price Model
The model is ideal for businesses with a limited budget and a clear understanding of their requirements, as it provides transparency and predictability in terms of costs. However, it can be risky if the project scope changes or if unexpected issues arise during development.
2. Time and Material Model
It is estimated based on the paying for the actual time and resources spent on the project. This model provides greater flexibility in terms of project scope and allows for changes to be made during development. However, it can be challenging to estimate the cost of developing a PWA, as it depends on the complexity of the app and the time required to complete it.
3. Hourly rate model
This pricing model is based on the number of hours spent working on a project and is suitable for short-term projects. It also offers greater flexibility as it allows you to adjust the scope and features of your progressive web application. However, it can be difficult to estimate the total PWA development cost of a project with this model.
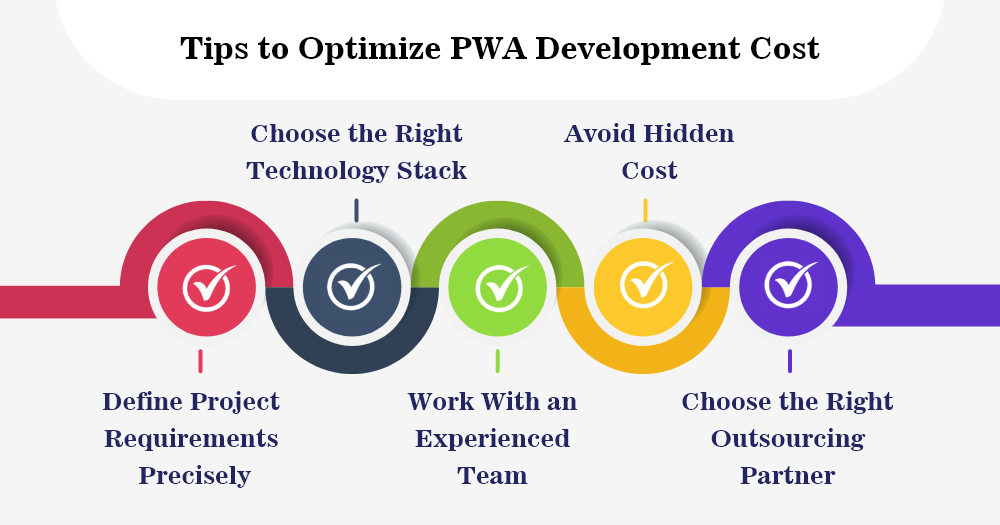
Tips to Optimize PWA Development Cost
Developing a Progressive Web App (PWA) can be expensive if not managed efficiently. To optimize PWA development costs, considering outsourcing can be a cost-effective way to develop the PWA without overspending.
By following these tips, it’s possible to optimize the PWA development cost and ensure that the project is delivered on time and within budget.
Define Project Requirements Precisely
It’s important to have a clear understanding of what you want your PWA to achieve and what features it should have. This will help you to avoid unnecessary development work and keep the costs under control.
Choose the Right Technology Stack
Choose the right Progressive Web Application technology stack that best suits your project requirements and budget. Research the available options and evaluate each technology stack’s strengths and limitations. Working with an experienced team can also optimize the development process and reduce progressive web app cost.
Work With an Experienced Team
Working with an experienced team is a crucial tip to optimize the progressive web app development cost. An experienced team possesses the knowledge and skills required to efficiently and effectively develop a high-quality app while minimizing development costs.
Experienced developers are familiar with the latest trends, best practices, and tools in web app development, which allows them to identify potential issues early and prevent costly mistakes. They can provide valuable insights and recommendations to streamline the development process and maximize the app’s performance.
Avoid Hidden Cost
Hidden costs can be anything from licensing fees for third-party tools to additional development work required due to unforeseen issues. One way to avoid hidden costs is to work with an experienced development team that can identify potential issues early on and develops a plan to address them.
Be transparent with your development team about your budget estimation of PWA and timeline constraints so that they can develop a plan that meets your needs while minimizing costs. By avoiding hidden costs, you can optimize the development process and ensure that your PWA is delivered on time and within budget.
Choose the Right Outsourcing Partner
Look for a partner with a proven track record of delivering high-quality work within your budget. Evaluate the potential partners based on their experience, expertise, and portfolio.
Make sure they have experience in developing PWAs and the technologies you want to use. Consider their communication skills, availability, and project management capabilities. Ask for references and check their customer reviews before leveraging their expertise.
Top 5 Live PWA Examples
PWA is a boon for startups, providing a cost-effective solution for building mobile applications that offer a seamless user experience across devices. Many startups have already leveraged the benefits of PWA to gain a competitive advantage in their respective industries. These PWA examples demonstrate the idea of using PWA for a seamless user experience while reducing progressive web app development costs and increasing engagement.
1. Flipkart Lite – eCommerce
Flipkart is one of India’s largest eCommerce companies, and their PWA is a great example of how to deliver an engaging mobile experience. It features smooth animations and interactive elements, making it a great example of what PWAs can do.
2. Twitter Lite – Social Network
Twitter Lite is a great progressive web application example of how PWAs can be used for social applications. Its fast loading time and low data usage make it an ideal choice for users with limited access to the internet or slow connections.
3. BBC News – News Website
The BBC News website was one of the first major news websites to adopt PWAs, and its PWA delivers a seamless user experience on both desktop and mobile devices. Its simple design makes navigation straightforward and its offline capabilities ensure that users can access the latest news even when they are not connected to the internet.
4. Uber – Ride-hailing Service
Uber’s PWA is designed to deliver a fast and reliable user experience, especially in low-bandwidth areas. Its minimalistic design makes it easy to navigate while providing essential features such as ride booking, viewing driver information, and in-app payment.
5. Starbucks PWA – Coffee shop
Starbucks’ PWA is designed to provide an immersive and interactive experience for customers. It features smooth-loading animations, offers integrated payment options, and provides rewards and loyalty programs. Its offline capabilities allow users to save their orders for later use even when they are not connected to the internet.
How The NineHertz Helps with PWA Development Services?
The NineHertz has a dedicated team of PWA developers who can help you bring your app ideas to life. We have a proven track record of delivering high-quality PWAs on time and within budget. Our experienced developers can provide comprehensive support throughout PWA development process, from initial concept design to deployment and maintenance. We specialize in leveraging the latest technologies to create PWAs that are optimized for performance and deliver a great user experience.
Our goal at The NineHertz is to provide you with the tools and resources needed to build an effective PWA within your budget. We work closely with our clients to understand their needs and develop custom solutions that fit their business objectives. Whether you’re a startup looking for an affordable solution or an established organization looking for a comprehensive app development partner, we are here to help. Contact us today and let us show you how PWA can help your business thrive.
Conclusion
PWAs offer a cost-effective solution for businesses looking to develop mobile applications and websites with a great user experience. With the right partner, you can leverage this technology to optimize your app and create an engaging experience for users on any device. Progressive Web Apps (PWAs) can reduce the cost of mobile development and help businesses grow.
Hope this helps! 🙂
Want to Know Progressive Web App Development Cost?
FAQs on PWA Development Cost
1. How much does it cost to develop a progressive web app?
The cost of developing a progressive web applications can vary depending on various factors such as the complexity of the progressive web application, the number of features required, the development team’s location and expertise, and the time required for development. However, a rough estimate of developing a progressive web app can range from $10,000 to $100,000 or more.
2. How long does it take to build a PWA?
The time required to develop a progressive web app can vary depending on the complexity and size of the app, the features required, and the PWA development team’s expertise. Typically, it can take anywhere from 3 to 6 months to develop a progressive web app.
3. Should I build a progressive web app?
Building a progressive web app depends on your business needs and goals. Progressive web apps have many advantages, such as being accessible across multiple devices, offering offline capabilities, and providing an app-like experience without the need for app store downloads. However, they may not be suitable for all businesses or applications. It’s best to consult with a professional web development team to determine whether a progressive web app is right for your needs.
4. How much does a web app developer cost per hour?
The cost of a web app developer per hour can vary based on various factors such as location, experience, and expertise. On average, a progressive web app developer in the United States can cost around $75 to $200 per hour, while in other countries like India, the hourly rate can range around $25 to $50 per hour. It’s important to note that hourly rates should not be the only factor when hiring a web app developer. The developer’s experience, expertise, and portfolio should also be taken into account.
5. What are the factors affecting PWA development costs?
There are several factors that can impact the cost of progressive web app development. One of the main factors is the complexity of the application, which can influence the amount of time and resources required to complete the project. Other factors include the functionality and features required, the technology stack used, the level of customization needed, the skill level of the development team, and the location of the development team. The development process itself, including project management and testing, can also contribute to the overall cost.
In general, it is important to carefully consider these factors and work with a PWA development team to create a realistic budget and timeline for your web app project.
Great Together!