Progressive web apps (PWA) act as a wrapper to combine standard mobile applications and websites in such a manner that the result is similar to that of a native application having numerous functionalities. In this guide we will explore top PWA features to create your own.
Progressive Web App development company that specializes in developing cutting-edge web apps is quickly becoming the go-to choice for many due to their numerous benefits over traditional apps. Progressive web apps features are built using web technologies, meaning they are much easier and cheaper to develop and maintain than their counterparts.
Progressive web app follows the cross-platform app-building approach where modern mobile browsers help web pages to fit on your mobile devices. It looks like a fusion of a web app and a native mobile app and the major technologies used here include HTML, CSS, and JavaScript. This ultimately helps in delivering an app-like enriched consumer experience. You might be interested to know the difference between native and progressive web apps.
What is a (PWA) Progressive Web App?
PWAs are basically web apps that are built by using specific technologies and standard patterns that give them an avatar to fit into mobile as well as web having features of both web and native apps.
For instance, we all know that it is easier to discover a web app than a native app. This is because visiting a website is a lot easier and faster than installing an application, plus one can also share web apps with a given link. If you’re thinking about creating a new web project, don’t forget to consider progressive web apps examples to see how they can help you create an engaging and immersive experience for your users.
In a nutshell, a PWA is a set of mobile web application development techniques that produce an app that carries the look and feel of a native app. With technologies like HTML, CSS, and JS, PWAs offer a smooth user experience along with robust functionality associated with native apps.
Simply put, PWA is a web app with an outer coating of a native app. As the app gets installed, clicking on the icon on a device’s home screen will get you straight to the website. The said approach was first induced by Google in the year 2015 and since then the phenomenon just took off and became extremely popular.
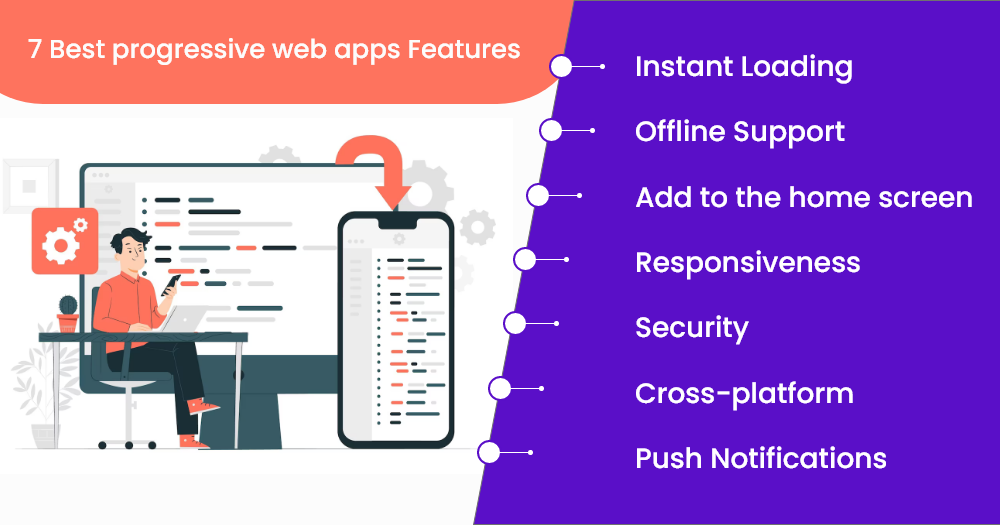
7 Top PWA Features
Here are the top seven PWA features associated with progressive web apps that made them extremely popular, especially amongst the engineers’ community thanks to relatively simple development and effective user engagement.
- Instant Loading – Must Use PWA Feature
- Offline Support – One of Top Progressive Web Apps Features
- Add to The Home Screen
- Responsiveness
- Security
- Cross-platform
- Push Notifications
The designing and developmental techniques and standards to build progressive web apps are such that the loading time gets quicker. These apps load instantly and reliably, even if the network conditions are slightly unstable.
If the performance of your website improves, there are high chances of more user retention as they spend more time on your website. A progressive web app that takes less time in loading leads to better conversion rates and user retention.
It is one of the top PWA features. Unstable connectivity issues give birth to a bad user experience. However, the offline functionality involves data caching so that PWAs performed decently even if the network is not up to the mark.
What it means is that in case your connection fails, the PWA will run seamlessly without any interruption. You may not see the newest data but the offline stored data is there for you to access. It is an awesome technique where users feel busy and engaged by accessing the site offline and not being left with a blank screen.
You can add a progressive web app to your home screen. So when a user visits a mobile website that works as a PWA, he has the choice to add it to the home screen. This way the PWA can be accessed instantly and easily.
A progressive web app launched from the home screen will appear in a different taskbar separated from the browser. There will be neither any URL that can be seen nor the users will find traditional browser actions like navigation controls and bookmarking.
Another features of PWA is that it takes less device space and users less data, but offers the same performance as a native app. The famous E-commerce company Alibaba witnessed a four times higher engagement rate only with the ‘add to screen’ feature.
This is one of the main progressive web apps features that we can discuss for hours as the significance of a website is so critical that it can’t be ignored if you want your app to be successful amongst your targeted audience. PWAs are responsive for all devices as they are compatible with multiple screens.
So regardless of the device a user is using, a progressive web app is capable enough to adapt to all kinds of devices such as mobile, tablet, desktop, iPad, and more. You might be interested to know about PWA frameworks.
HTTPS is a connection that ensures maximum security and privacy for the users and their data and progressive web apps are served over that so you can see that the security is top-notch. This is the must have Features of Progressive Web Apps.
HTTPS is designed in such a manner that it is well-versed in withstanding attacks by a third party. These are commonly called man-in-the-middle attacks and in tech terminology, these attacks happen when the attacker secretly relays and alters the communication between two parties who are communicating with each other directly.
The connection of a progressive web app is designed to protect sensitive information and website data. Therefore, the user can rest assured that the session will not get exposed to such attacks and other vulnerabilities.
It is must have PWA features for any project. PWAs are fully cross-platform. The reason being, firstly they are websites which in turn became app-like. Further, all modern browsers are compatible with service workers, which is the primary technology involved in PWA.
The first mover advantage has been stolen by the Chrome browser, however, Mozilla, Microsoft Edge, and Safari are also competing neck to neck to beat the top rank holder. Most browsers offer to add to the home screen feature, and in case they don’t, you can still instigate the user to add a bookmark.
PWAs are enriched with a very significant feature of a native mobile app which is push notifications. These instant messages in the form of push notifications pop up on the device of the user (in case the user exclusively opted in to receive them). The motive behind sending these push notifications is to engage the user so that he keeps coming back to your progressive web app.
The intention is to catch the user’s attention with the help of updates and regular reminders. This is one of the most essential progressive web apps features. This strategy is extremely helpful when it comes to user retention. Say, for example, the weather channel developed by a PWA that sends a notification to site users when they are likely to be affected by severe weather.
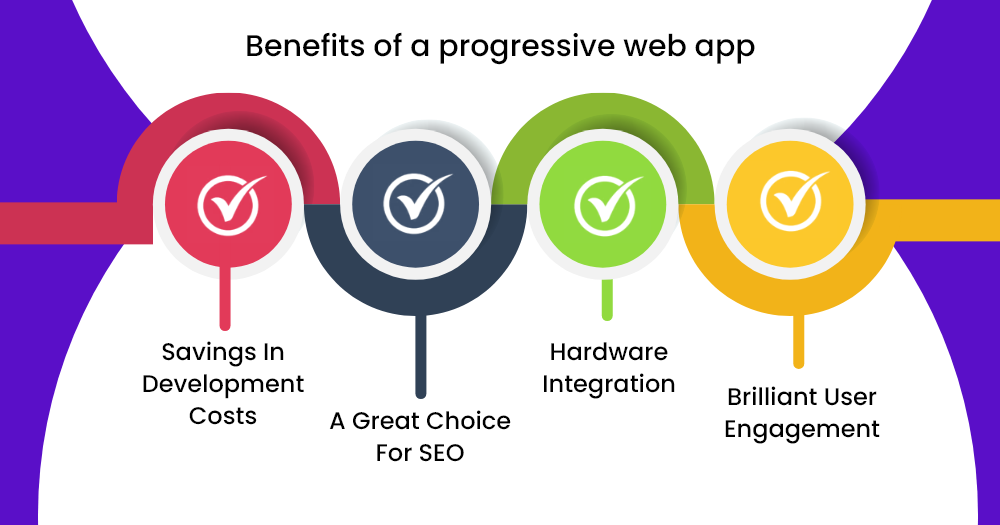
Benefits of a Progressive Web Apps Features
Here are the major benefits of using progressive web apps:
- Savings in Development Costs
- A Great Choice for SEO
- Hardware Integration
- Brilliant User Engagement
We all know that mobile app development is an expensive affair. Plus, there is also a significant cost related to publishing the application to the app stores (Google play store and Apple app store). The use of PWA helps in minimizing the costs associated with designing a mobile app.
Developers mostly use a web stack for developing PWAs. Hence, the cost gets significantly reduced and on top of that, there is no need of creating an app for multiple platforms. A single PWA can work seamlessly on all platforms. Here is a complete guide on progressive web app development costs.
We all know the extent to which a keyword search is important to rank a website. A responsive website is one of the most essential keyword ranking parameters. It is among the critical progressive web apps features and you can rest assured as far as cross-browser support is concerned. Even on 3G devices, the apps take lesser time to load which in turn provides the user with a brilliant user experience.
PWA also allows hardware integration features and several modern APIs can be built into web apps. Moreover, some of the modern and high-tech progressive web apps features can also be integrated such as geo-location, motion sensors, payments, real-time cameras, biometric authentication, etc. Therefore, developing a PWA is a cheaper process than building a native app.
As per ‘comShore’ 80 percent of mobile users purposefully move apps to the home screen. So this functionality where PWAs can be added to the home screen makes them more competitive with web applications.
Simplicity to access coupled with faster loading time ensures more user engagement. The push notification is also responsible for enhancing usage and distribution than native mobile apps. A lot of big industry giants and e-commerce brands have benefited hugely from the user of PWAs.
Conclusion – Features of PWA
In the end, let’s conclude by saying that you can transform your business to its core with the help of a progressive web apps features. There are many perks and benefits that come along with this technology including better user engagement and more conversions. Plus at the same time, less data is used and your website takes less time for loading.
To cut the long story short, all we can say is that Progressive Web Applications are undoubtedly changing the practices and standards of native mobile and mobile web applications.
FAQs – Features of Progressive Web Apps
- What is the Meaning of a Progressive Web Application?
- Can You Name Some Companies that Use Progressive Web Applications?
- How Can I Get Started with a PWA?
- What Makes Progressive Web Apps Better than Native Apps?
Progressive web apps are web technologies or web apps that employ developing web browser features and APIs together using traditional web stacks including HTML, CSS, and JavaScript. The purpose is to convey a native-app-like consumer experience into a cross-platform web app. The running platform utilizes a standard-compliant browser containing both mobile and desktop devices.
Some famous companies such as Alibaba, Forbes, Flipkart, The Weather Channel, and Washington Post are using progressive web apps.
The steps that are required to get started with PWA are – to use HTTPS, create a web app manifest and lastly add a service worker.
There are several reasons why progressive web apps are better than native apps. PWAs provide an alternative method that refines an application’s cross-platform performance across the web and mobile users. In contrast, native apps have more storage space on any user’s device, unlike progressive web apps. The PWA users also have the freedom to save the application to the home screen without the burden of downloading it completely.
Great Together!