Web development and progressive web app solutions are in an exciting phase. Initially, JavaScript was used by the majority of developers to build code for browser apps because of its platform-independent capability and other ground-breaking features. However, if you have ever pondered running .NET in the program without additional items and modules, Blazor is making that reality because of an innovation called Blazor WebAssembly.
Blazor is still a relatively new technology, but it has acquired tremendous momentum since its initial release in 2018. Blazor, which began as an experimental project, is now included in.NET 5 and is considered production-ready. Its key attraction for .NET developers is that it allows them to utilize their favorite multiple languages, such as C#, to create single-page applications while reusing existing.NET libraries and frameworks. Blazor, like most modern web technologies, is rapidly changing. Every few months, its creators release previews including plenty of blazor new features.
If you still have your doubts about using Blazor, keep reading. In this article, we introduce Blazor technology, how to develop web apps, and take a deep dive comparing both blazor vs angular, blazor vs react frameworks to provide a structure for helping judge between some of the most promising front-end web frameworks in the latest web browsers. In this article, you will learn how to build progressive web applications using blazor.
What is Blazor PWA (Progressive Web Application)?
Blazor is the best web framework that is based on existing web technologies such as HTML and CSS but allows you to use C# and Razor syntax rather than JavaScript. Blazor (Browser + Razor) enables individual developers to create intuitive and reusable web user interfaces for client-side applications written in.NET and implemented using WebAssembly. With both customer and worker-run code written in C#, you can share code and libraries, providing a platform for the development of dynamic, modern single-page application (SPA) phases while utilizing.NET from start to finish.
The most amazing aspect of this new innovation is that it utilizes the most modern web app development blazor principles without requiring additional modules or items to run, which is conceivable by WebAssembly.
Blazor WebAssembly – The Game Changer
Blazor has the ability to execute client-side code in the browser interface by utilizing WebAssembly functionality. As it is written in.NET and runs on a technology called WebAssembly, the programmer can reuse the codes and libraries from the server-side components of the application.
As an alternative, Blazor WebAssembly is capable of executing and running client logic on servers. Events generated by the Client UI can be broadcast back to the server using SignalR, real-time multimedia messaging app. When the execution is complete, the required UI changes are transported off the client and converged into the DOM.
It is a popular programming language that enables developers for executing generation website browsers, which helps in the introduction of many flavors of languages to the web development world. Many languages, such as C#, detailed JavaScript library, and HTML, are successfully running in browser environments, and it integrates with all of them. It also supports assembly languages, which offer a complicated binary number format for running and executing code written and built-in powerful languages like C, C++, or Java. The ultimate goal of technology called WebAssembly is to encourage applications on web pages.
All New Features of Blazor

We’ve compiled a list of all the features of Blazor’s most noteworthy and inventive offerings.
Interoperability With Web Standards
Blazor is compatible with nearly all Open web platforms and may run on them without the need for any additional source-to-source compilers or plugins. Blazor is compatible with modern web browsers, allowing it to work alongside them. Blazor is also familiar with browsers designed for smartphones and tablets. Blazor uses the latest web features fast and is adaptable enough to accomplish the essential functions in a secure server environment.
Hire the Best Blazor Developers
Request A Free Quote
JavaScript Compatibility
Blazor’s latest web features make it easier to work with C language code, and it also makes it easier to link and integrate C# code with JavaScript APIs and libraries. A developer can leverage the available detailed JavaScript library for Ul/UX interface building at the client-side while creating C# language-based functions. Blazor flawlessly runs any JavaScript frameworks code on the client-side when doing server-side code execution, which is why it is so popular.
.NET libraries and .NET Code Are Being Exchanged
The Blazor-based applications make use of existing .Net libraries. We’d like to applaud the.NET standard format for creating an authorized explicit.NET code and.NET libraries that can be used anywhere, such as when writing compact binary format for a server or a web platform.
Interactive User Interfaces Element Ecosystem
Reusable web UI elements are available from top suppliers such as DevExpress, Telerik, Syncfusion, Radzen, jQWidgets, Infragistics, and GrapeCity. This can improve the Ul/efficiency UX’s and functionality.
Tight Integration With A Plethora Of Operating Systems
The code created in Visual Studio improves Blazor’s development and helps in developing an interactive user interfaces experience with community support supported in various operating system combinations such as Linux, Windows, or macOS. If you need to use a different code editor to write or build the code, you can easily align yourself with .net command line tools to achieve your desired tasks.
Completely Free and Open-Source MVVM Framework
Blazor is related to the open-source.NET framework, which has a robust and powerful community of about 60,000 benefactors from over 3,700 different organizations. Dot NET does not charge anything, therefore it is available to everyone, and it includes Blazor, which is a benefit. You don’t have to pay anything to use it, including licensing fees if you want to use it for industrial purposes.
In Blazor vs Angular, What is Angular?

Google’s Angular framework is a JavaScript-based framework that was published in 2016 by a former Google employee and has numerous top javascript frameworks. The javascript-based framework developed aims to make testing single-page applications (SPAs) easier by offering a framework for client-side MVC and MVVM, as well as robust internet application features that enable developers to easily create appealing SPAs.
The angular framework aims to introduce data binding, which allows display data to be updated automatically whenever model data is modified and vice versa. It also introduced the concept of directives, which allowed programmers to create their own HTML tags, among other things. Let’s just say it’s a robust, modern browsers framework with a welcoming ecosystem that supports online, mobile, and native desktop applications. You can check the reasons why angular is so popular.
In a recent stack overflow developer survey Results 2019, Angular received 57% of the votes for the most popular programming language for building user interfaces effectively. Telegram, YouTube, and Upwork are just a few examples of Angular-powered apps.
Look at a Comparison Between Blazor vs Angular
Both Blazor vs Angular is open-source web frameworks. The primary difference between them is that Angular supports progressive web apps (PWAs), while Blazor server-side categorically cannot work as a PWA. Some of the other significant distinctions between Angular vs Blazor are:
Angular is now in production, whereas Blazor is still being developed and changed.
Angular supports PWAs, however blazor allows working with component state server-side with the latest attributes.
Angular’s tooling is more established, whereas Razor support was only recently added to VSCode’s language server.
Hire Certified PWA Developers
Request A Free Quote
Blazor Vs Angular Performance
The goal of Angular, which was previously known as the Angular JS framework until 2016, was to allow frontend designers and individual developers to connect to both the frontend and the backend at the same time to facilitate high-performance applications. This was useful at the time, especially because the backend was often written in separate language diversity, such as C# or Java, implying that it was also maintained by distinct people.
But when comparing Blazor Vs Angular, Blazor is the best web development frameworks that allows you to use C# alongside HTML and CSS to create components and SPAs and requires active connection per client. It was created using the.NET framework, which gives you access to all of Microsoft’s power, both in the client-side MVC and the worker. On November 3, 2021, Angular released a new Angular 13 update. You can check here what’s new in angular 13.
What is React in Blazor vs React?

Facebook created and released React, a Javascript-based UI component toolkit, in 2013. It’s widely recognized as the best web framework for building user interfaces, which explains why it’s used to create various Facebook apps, like WhatsApp and Instagram.
Look at a Comparison Between Blazor vs React Performance
Blazor vs React are both “Web App Builders.” Unlike React, which is a sophisticated JavaScript Library for designing user interfaces. In comparison between blazor vs react, blazor is an experimental web UI framework that leverages C#/Razor and HTML and runs in the browser through WebAssembly, as previously noted. Both Blazor and React are open source technologies, however, React is more popular because it has been around for a while, whereas Blazor is newer.
In Blazor vs Vue, What is Vue?

Vue was created in 2014 by Evan You, a former Google employee, after working for a company using Angular in multiple projects. This explains why Vue is comparable to Angular in several ways.
Vue, like Angular and React, is an open-source MVVM framework for creating user interfaces and SPAs. Even made sure that the majority of Angular’s drawbacks were removed. Vue powers well-known websites such as 9gag, Alibaba, and Adobe, and it is the second most popular framework after React. You may be interested to know the difference between Vue.js Vs. Angular Vs. React.
Look at a Comparison Between Blazor vs Vue Performance
Blazor vs Vue, like the other JS frameworks, is a web framework. The key distinction is that Vue is built on JavaScript, whereas Blazor is not. Furthermore, when comparing Blazor vs Vue- Vue has been in the market for much longer, whereas Blazor is much newer. Both are open source tools, with Vue having the edge in terms of popularity.
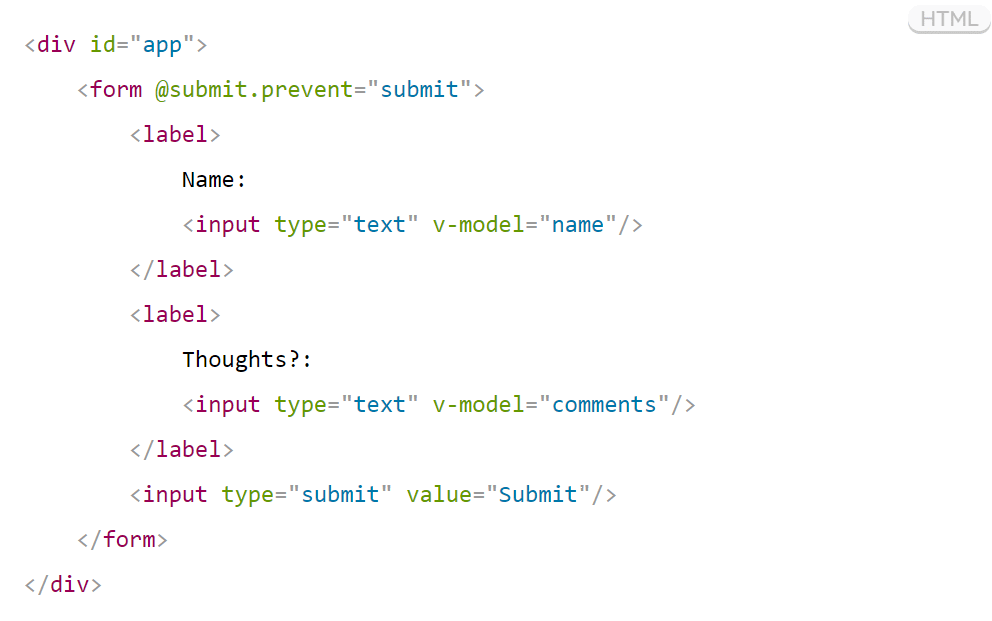
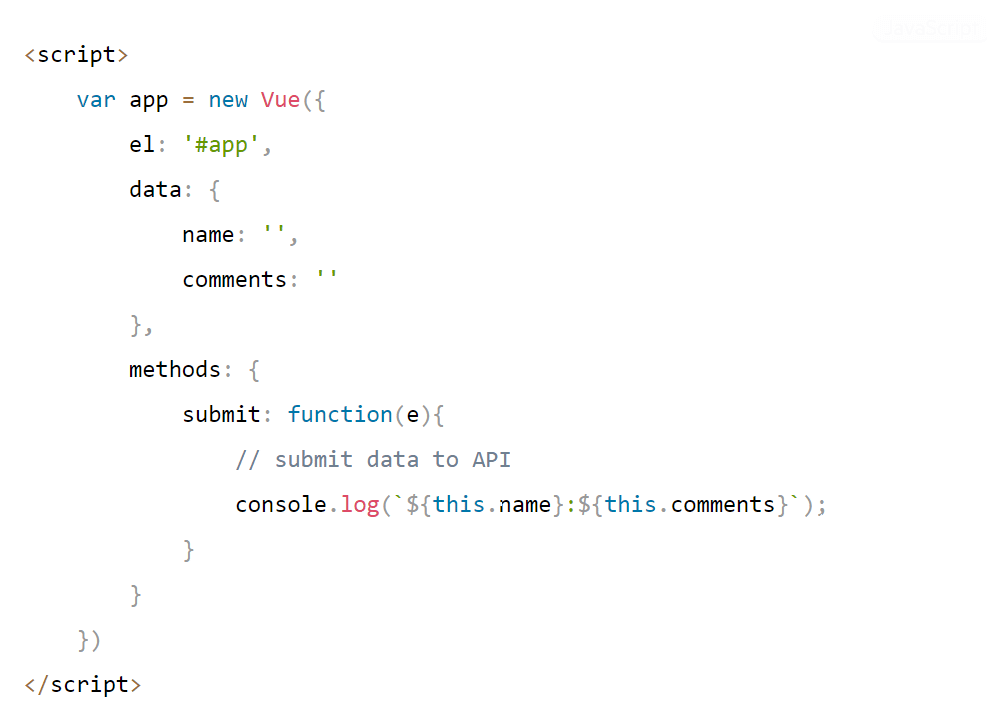
Handling Forms in Vue


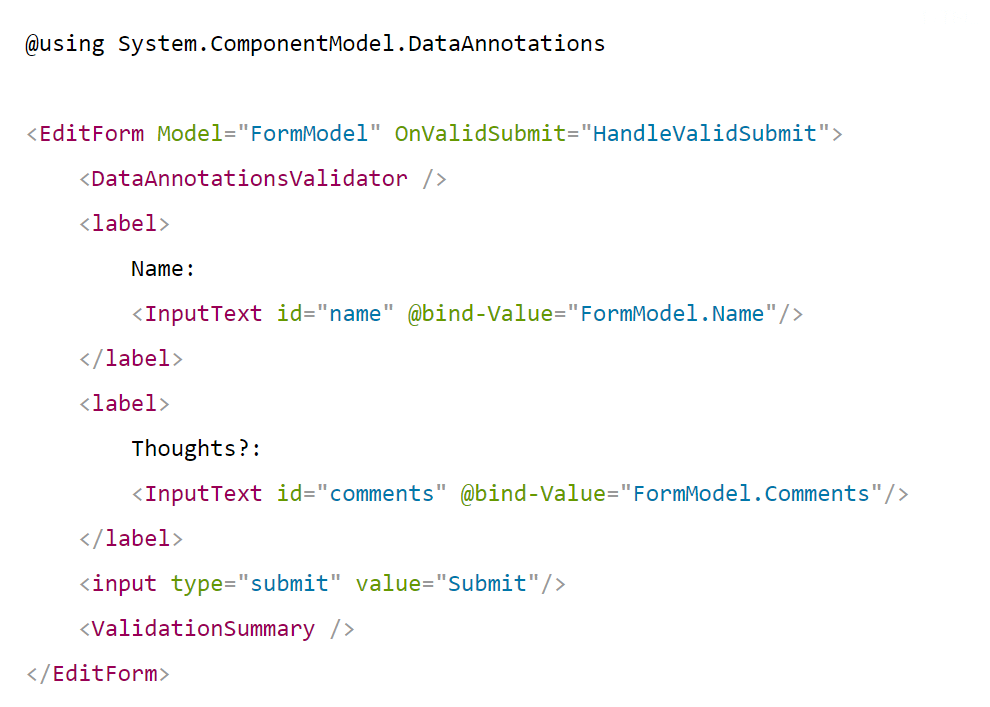
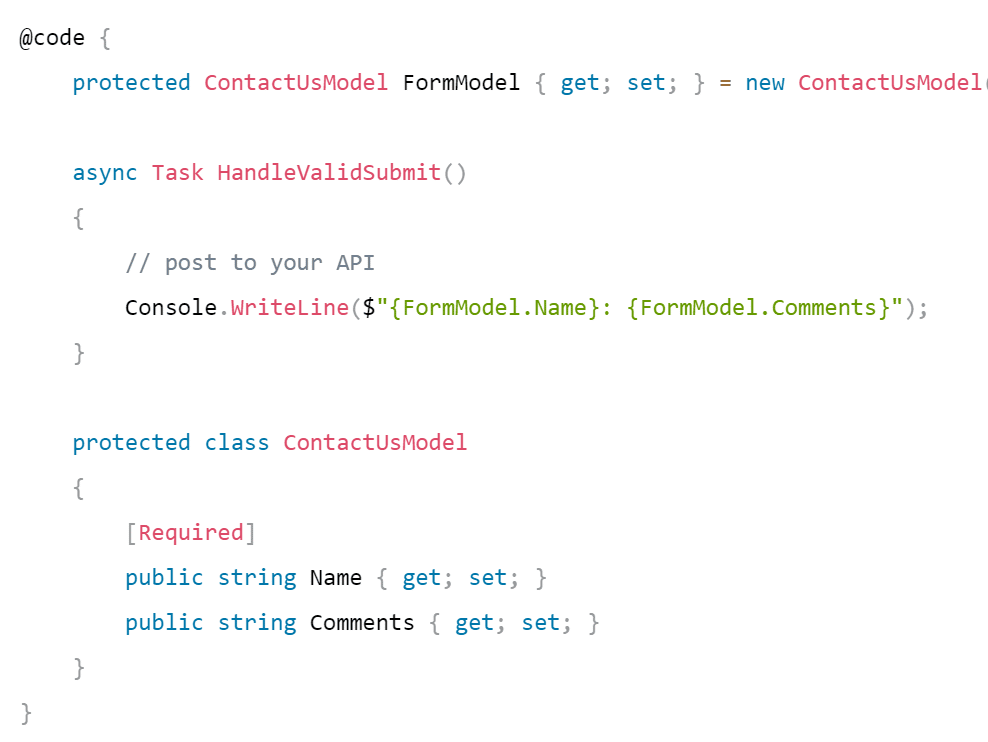
Handling Forms with Blazor


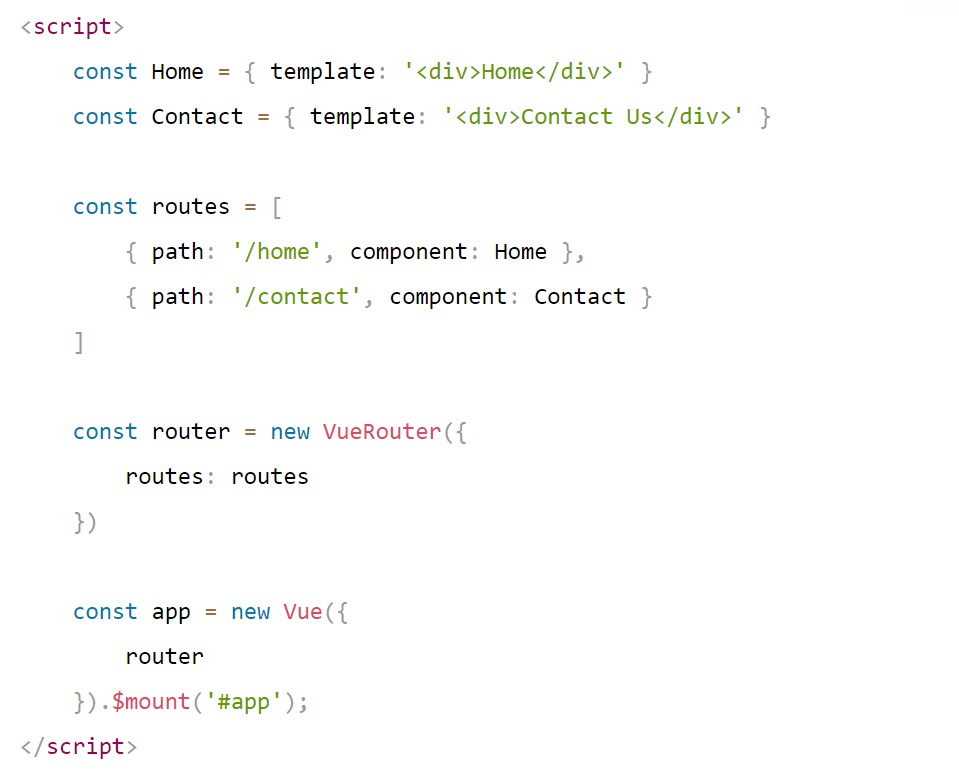
Routing in Vue

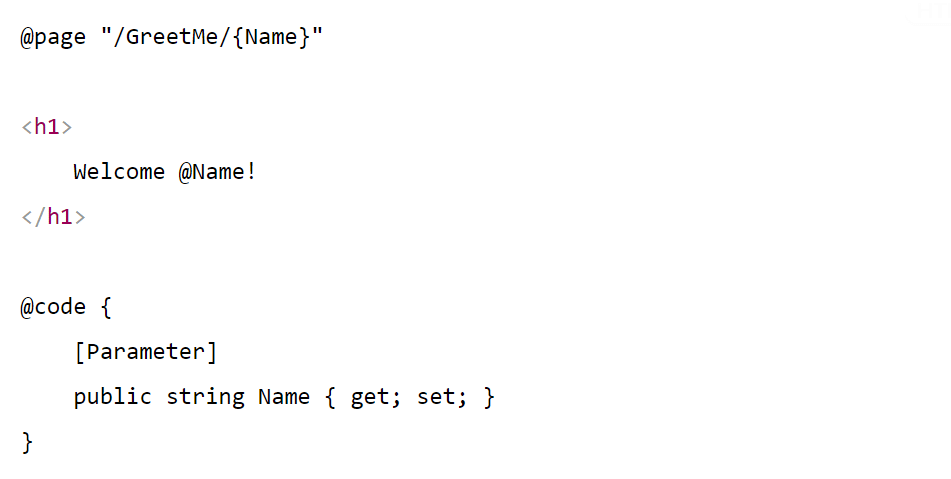
Routing in Blazor

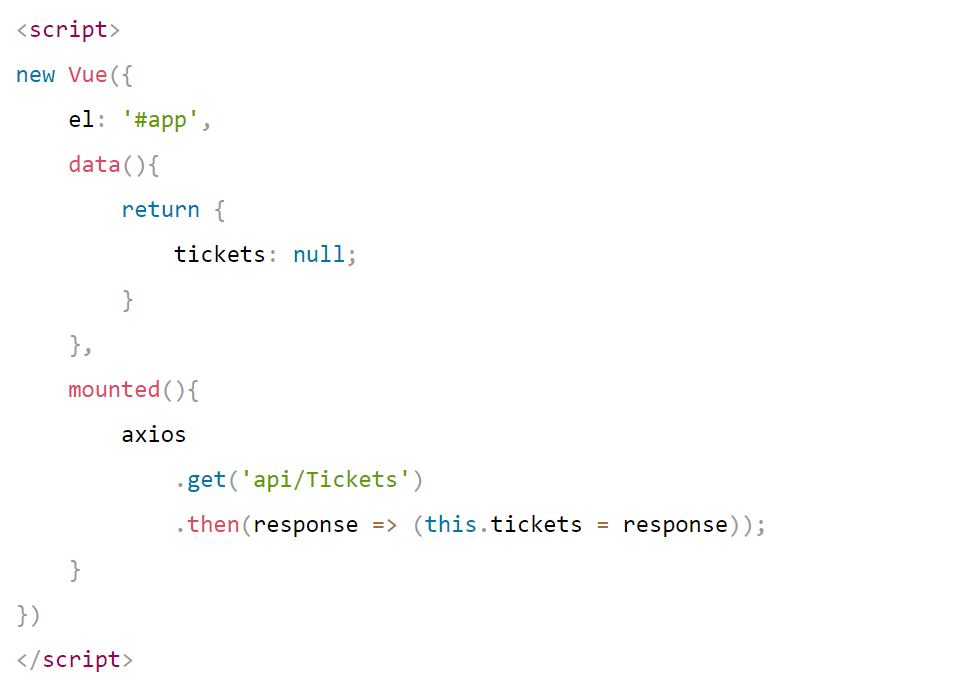
Fetching Data from an API Using Vue

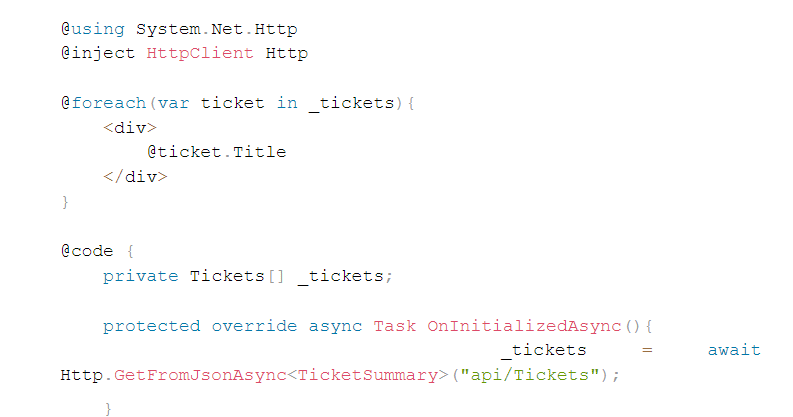
Fetching Data from an API Using Blazor

How to Build Modern Web Browsers With Blazor WebAssembly?
It’s surprisingly simple to make a Blazor app that runs outside of the browser window and possibly server code written in offline mode. However, before you get too carried away, you’ll need to make some important design considerations.
When people talk about a Progressive Web App (PWA), they usually mean a program that can (a) run in the browser but (b) also function as a desktop app, even in (c) offline mode, and (d) appear as close to a native app as feasible. Blazor WebAssembly requires an active connection per Client Side and makes it reasonably simple to create a running PWA that meets the majority of those criteria.
We’ll demonstrate how to develop web app builders today.
Creating PWA with Blazor WebAssembly
Step 1: Open VS 2019 and choose “Create a new project.”
Step 2: Next, select “Blazor App” as a project template.
Step 3: Give correct names to the project and save it.
Step 4: Next, select Blazor WebAssembly App from the list of options because PWA does not always have a server, we must use Blazor WebAssembly App to create it. As shown below, we must also enable the Progressive Web development Application. Enabling this option will convert our Blazor WebAssembly Application into a Progressive Web Application with a contemporary single-page application.
Step 5: We have successfully built our project by clicking the Create button.
Hire Real World Blazor Developers
Request A Free Quote
Project Structure to Build a Web Development World Framework
If you are already familiar with the Blazor WebAssembly project structure, you will notice that nothing has changed in the Pages and Shared directories, as well as in the _Imports.razor, App.razor, and Program.cs files.
The only area where we have made changes to files for PWA is in the wwwroot folder. Four new files are visible: icon-512.png, manifest.json, service-worker.js, and service-worker.published.js.
icon-512.png
The Desktop Icon for our application, which is the blazor icon by default
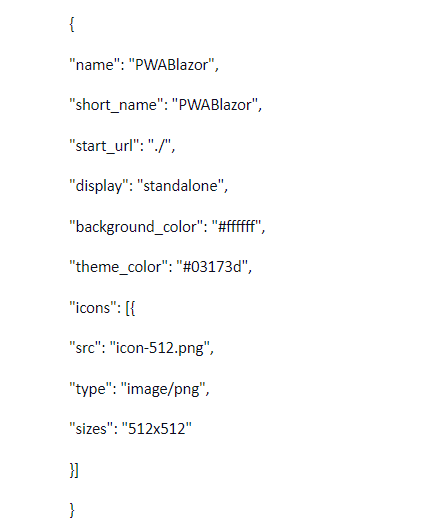
manifest.json
This JSON file serves as the PWA’s main heart. This is a typical industrial existence. We will define and configure the PWA in this file.

After running, the program appears to be a standard Blazor application. The difference is negligible. When we look at the URL, we see an Icon as a plus for the first time (If the current PWA is not installed before). When we click the + button, we are prompted to install this application, which appears exactly like the Desktop application.
As previously said, when we clicked install, the browser language program was closed and a desktop application was launched.
Image Alt: Demo-Image
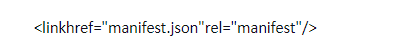
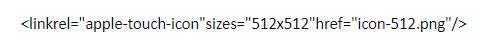
The Rules for index.html to Build Open Web Platform Ability
How does the browser determine whether the current application is a PWA or not? Those particulars come from this file. When we browse over the file, we notice that there are only a few entries.

When this code is included, the browser language renders the web as a PWA.

If we include this code, an icon will be created on the desktop if we install the application.

The service-worker js frameworks file is a specific type of detailed javascript libraries that we will use to aid in the operation of our PWA, i.e., how the experimental web UI framework works, as it is the one that will cache our application. As a result, it will display the cached data while offline access.
When to Create a New Web Framework
First and foremost, a Progressive Web Application does not exist in an app store or anywhere else, and it is not the same as an app. It’s a sort of intermediate step, as it’s not a website, a mobile app, or a desktop app. It is positioned in the middle. However, a PWA has more advantages. So to answer the question when we need to create PWA to grow technology and business sectors, have a look at the below-mentioned points.
3 Points to Consider When Building a Web Framework Based on PWA
- When we need to provide data even in the offline mode.
- When you are developing an application as a Startup or in a small corporation
- When you want to utilize it frequently without having to type in a URL.
Conclusion: Blazor PWA
In this post, we learned both blazor vs angular, blazor vs react vs vue frameworks and how to create a web frameworks template in Visual Studio. Blazor PWAs include additional functionality such as customizing the application’s design, adding push notifications, setting cache and synchronization policies, leveraging the service worker for background work, and more.
If you want to construct web apps with interactive user interfaces but lack the necessary skills, we recommend hiring a PWA firm to get your work done!
Great Together!